Если вы являетесь начинающим дизайнером тем WordPress, то в таком случае вы, вероятно, сталкивались с проблемами обслуживания длинных CSS-файлов – ведь нужно всегда стараться сохранить их структурированность, масштабируемость и читабельность. Возможно, вы также слышали, что многие разработчики и дизайнеры рекомендуют использовать CSS-препроцессоры, такие как Sass или LESS. Что представляют собой они? Как начать работу с ними? В этой статье мы покажем вам, как начать работу с Sass. Мы объясним, что представляет собой CSS-препроцессор, почему он может потребоваться вам, а также как его установить и грамотно использовать.
Что собой представляет Sass?
CSS, который мы активно используем, разрабатывался как простой язык для создания стилевых таблиц. Однако сеть не стояла на месте, активно развивалась, а вместе с ней росли и требования дизайнеров. В итоге разработчикам понадобился такой язык создания стилевых таблиц, который бы позволял им совершать больше действий, тратя меньше сил и времени. CSS-препроцессоры, такие как Sass, позволяют использовать функции, которые не доступны в настоящее время в CSS – например, вводить переменные, основные математические операторы, вложенные правила, примеси и т.д.
Он во многом напоминает PHP, который является препроцессором, выполняющим сценарии на сервере и генерирующим вывод HTML. Аналогично, Sass обрабатывает .scss файлы для генерации CSS-файлов, которые могут использоваться браузерами.
Начиная с версии 3.8, стили области администратора в WordPress были портированы для разработки под Sass. Существует много разных магазинов тем WordPress, которые уже активно применяют Sass для ускорения своего процесса разработки.
Используем Sass для разработки тем WordPress
Большинство разработчиков тем используют локальную среду разработки для создания своих тем, и лишь потом уже разворачивают свои темы на онлайн-сервере. Поскольку Sass представляет собой препроцессор, то вам нужно будет установить его в вашу локальную среду разработки.
Первое, что вам понадобится сделать – это установить Sass. Он может использоваться как в виде командной строки, так и в виде приложения с графическим интерфейсом. Мы рекомендуем использовать Koala, бесплатное приложение с открытым исходным кодом для Mac, Windows и Linux.
Чтобы сохранить целостность повествования, мы создадим чистую тему. Просто создайте новую папку в /wp-content/themes/. Вы можете назвать ее mytheme (или как вам захочется). Внутри пустой папки с темами создайте еще одну папку и назовите ее stylesheets.
В папке stylesheets вам понадобится создать файл style.scss с помощью текстового редактора, такого как обычный Блокнот.
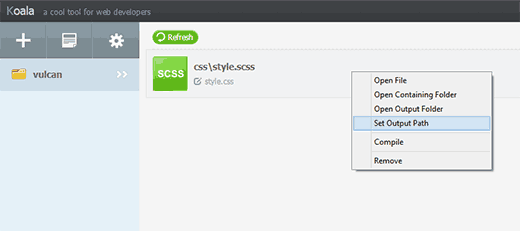
Теперь нам нужно открыть Koala и щелкнуть по иконке плюсика для добавления нового проекта. Затем укажите вашу папку с темой и добавьте ее к проекту. Вы заметите, что Koala автоматически найдет файл Sass в вашей папке stylesheets и выведет его на экран.
Щелкаем правой кнопкой по файлу Sass и выбираем опцию Set Output Path. Теперь выбираем корень своей папки с темой, к примеру: /wp-content/themes/mytheme/ и жмем Enter. Koala сгенерирует выходной файл CSS в вашей папке с темой. Чтобы протестировать его, вам достаточно открыть свой Sass-файл style.scss в текстовом редакторе, таком как Notepad, и добавить к нему следующий код:
$fonts: arial, verdana, sans-serif;
body {
font-family:$fonts;
} Теперь вам нужно будет сохранить изменения и вернуться к Koala. Щелкните правой кнопкой по своему Sass-файлу, после чего вы увидите выезжающий сайдбар с правого края. Чтобы откомпилировать свой Sass-файл, щелкните по кнопке Compile. Результаты вы можете увидеть, открыв файл style.css в вашей папке с темой. Там будут находиться обработанные CSS-правила, такие как, к примеру:
body {
font-family: arial, verdana, sans-serif; }Заметьте, что мы определили переменную $fonts в нашем файле Sass. Теперь при добавлении шрифтов нам не нужно будет снова вводить их названия. Мы сможем просто использовать $fonts.
Чем еще полезен Sass?
Sass – невероятно мощный, обладающий обратной совместимостью, очень простой язык. Как мы уже говорили ранее, вы можете создавать переменные, вложенные правила, примеси, использовать математические операторы и логические выражения и т.д. Далее мы покажем вам некоторые примеры, как все это можно применять в WordPress темах.
Управление многочисленными стилевыми таблицами
Типичная проблема, с которой сталкиваются разработчики тем WordPress – длинные таблицы стилей с большим количеством секций. Скорее всего, вам понадобится долгое время крутить вниз, чтобы найти нужные стили и поправить их. С помощью Sass вы можете импортировать многочисленные файлы в вашу главную стилевую таблицу и вывести отдельный CSS-файл для вашей темы.
Как насчет @import?
Существует одна проблема использования @import в CSS-файлах – всякий раз, когда вы добавляете @import, ваш CSS-файл совершает дополнительный HTTP-запрос к серверу. Это влияет на время загрузки ваших страниц, что не слишком хорошо. С другой стороны, когда вы используете @import в Sass, он будет добавлять файлы в ваш Sass-файл и передавать их браузерам в виде отдельного CSS-файла.
Давайте посмотрим, как использовать @import в Sass. Для начала давайте создадим reset.scss в папке stylesheets темы и вставим в него следующий код:
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}Теперь вы должны открыть основной файл style.scss и добавить в него следующую строку в то место, где вы хотите, чтобы был импортирован файл reset:
@import 'reset';
Обратите внимание, что вам не нужно вводить полное имя файла. Теперь откройте снова Koala и щелкните еще раз по кнопке Compile. После этого открываем основной файл style.css темы и видим стили reset, добавленные к нему.
Вложенные правила в Sass
В отличие от HTML, CSS не является языком с гнездовой структурой. Sass позволяет вам создавать вложенные файлы, с которыми очень просто работать. К примеру, вы можете вложить все элементы для секции <article> в селектор article. Это поможет вам быстрее работать с различными секциями и применять стили к разным элементам. Чтобы увидеть вложенные правила в действии, добавьте следующий код к своему файлу style.scss:
.entry-content {
p {
font-size:12px;
line-height:150%;
}
ul {
line-height:150%;
}
a:link, a:visited, a:active {
text-decoration:none;
color: #ff6633;
}
} После обработки вы увидите следующий CSS-код:
.entry-content p {
font-size: 12px;
line-height: 150%; }
.entry-content ul {
line-height: 150%; }
.entry-content a:link, .entry-content a:visited, .entry-content a:active {
text-decoration: none;
color: #ff6633; }Таким способом вы сможете разрабатывать различные стили для виджетов, записей, навигационных меню, хэдеров и т.д. Применяя вложения в Sass, вы сможете добиться структурированного кода, в котором вам не придется раз за разом писать те же самые классы, селекторы или идентификаторы.
Использование примесей в Sass
Иногда вы можете столкнуться с необходимостью неоднократного использования некоторого CSS-кода в своей стилевой таблице. В таком случае вы можете использовать примеси. Давайте добавим такую примесь к своему файлу style.scss:
@mixin hide-text{
overflow:hidden;
text-indent:-9000px;
display:block;
}Данная примесь скрывает некоторый текст от вывода на экран. Вот пример, как вы можете использовать эту примесь для скрытия текста в логотипе:
.logo{
background: url("logo.png");
height:100px;
width:200px;
@include hide-text;
}Обратите внимание, что вы должны использовать @include для добавления примеси. После ее обработки будет сгенерирован следующий CSS:
.logo {
background: url("logo.png");
height: 100px;
width: 200px;
overflow: hidden;
text-indent: -9000px;
display: block; }Примеси очень полезны при использовании с префиксами. К примеру, если вы добавляете значения прозрачности или радиус границ, использование примесей может сохранить вам кучу времени. Ниже приведен пример, в котором мы добавили примесь для задания радиуса границ:
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
-o-border-radius: $radius;
border-radius: $radius;
}
.largebutton { @include border-radius(10px); }
.smallbutton { @include border-radius(5px); }После компиляции мы получим следующий CSS-код:
.largebutton {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px; }
.smallbutton {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px; }Мы надеемся, что данная статья поднимет ваш интерес к Sass. Многие разработчики тем WordPress уже используют этот язык в своих работах. Ходят слухи, что в будущем весь CSS-код будет препроцессорным.
Источник: wpbeginner.com

 club762.ru
club762.ru