Простой доступ к open source сервисам, предлагающим разные шрифты, сделал интернет более приятным и красивым местом. Обширная библиотека шрифтов Google является бесплатной, быстро загружаемой, располагается на высокопроизводительных серверах, что привело к повсеместному использованию указанных шрифтов в сети.
Однако, глядя на шрифты Google, не возникало ли у вас вопроса, почему они смотрятся такими обшарпанными, потасканными? Это вызвано тем, что они изменены и сжаты для увеличения производительности, а полученный вывод очень далек от высококачественного рендеринга.
Brick: альтернатива Google шрифтам

Brick – это open source проект, который нацелен на улучшение качества шрифтов, используемых в сети. Он предлагает нам шрифты, представляющие собой клоны оригиналов. Шрифты конвертируются без каких-либо изменений в формат WOFF (без потери качества).
Сравнение между Brick и Google Fonts
Девиз Brick гласит «Веб-шрифты, которые всегда выглядят красиво». Однако насколько они лучше? Вот сравнение между Brick и Google Fonts. В качестве примера взяты шрифты EB Garamond (основной текст) и Libre Baskerville (заголовок и ссылка).
Обычному читателю эти примеры могут показаться практически идентичными. Однако вот то, на что нужно обратить внимание при сравнении:
- Рендеринг и сглаживание шрифта
- Лигатуры: fi лигатура в заголовке
- Кернинг: пара Ve в Vestibulum
- Наборы символов: несмотря на то, что это не видно в превью, шрифты Brick включают в себя весь набор символов, который шел вместе с оригиналом.
Кернинг и лигатура должны сразу же броситься вам в глаза. В целом, вы видите, что Brick находится гораздо ближе к оригинальному качеству обработанного шрифта.
Шрифты Bricks не изменены и очень быстры
Brick предлагает высокое качество шрифтов, поскольку он не изменяет и не урезает их. Они выводятся на экран именно в том виде, как и предполагалось их разработчиками. Это не означает, что вы должны потерять в производительности. Шрифты Brick передаются через Fastly CDN и поддерживаются хостингом Linode.
Как использовать шрифты Brick в WordPress
Давайте посмотрим на то, как добавить шрифты Brick к теме WordPress. Это во многом похоже на то, как вы добавляли бы шрифты Google, за исключением некоторых настроек.
Шаг 1. Выбираем шрифт, который мы хотим использовать.
Каталог шрифтов Brick в данный момент работает только в режиме предварительного просмотра, однако в будущем в сервисе может появиться свой URL-билдер.
Шаг 2. Добавляем шрифт в файл темы functions.php.
Создание URL для шрифта включает в себя добавление названия шрифта (или нескольких названий) + различные его начертания.
К примеру, скажем, вы хотите использовать шрифт Linux Libertine во всех доступных вариантах (400, 600, 700, 400i, 600i, 700i). Вот как будет выглядеть структура URL для вызова шрифта:
//brick.a.ssl.fastly.net/Linux+Libertine:400,600,700,400i,600i,700i
Затем вам понадобится вставить этот URL в вашу функцию:
function mythemeslug_enqueue_styles() {
wp_register_style('brickFonts', '//brick.a.ssl.fastly.net/Linux+Libertine:400,600,700,400i,600i,700i');
wp_enqueue_style( 'brickFonts');
}Шаг 3. Обновляем стилевую таблицу, чтобы использовать новый шрифт.
Самый последний шаг – это настройка текста или заголовков, чтобы использовать в них свой шрифт. Вот пример:
h1, h2, h3, h4, h5, h6 {
font-family: 'Linux Libertine', serif;
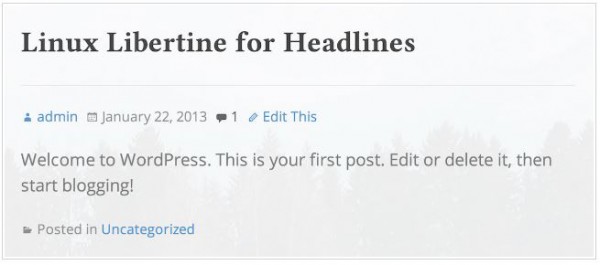
}Результат будет иметь следующий вид:
Использование Brick шрифтов – такое же простое действие, как и использование Google Fonts, однако качество первых в разы выше. Единственный недостаток – библиотека шрифтов Brick не настолько большая. Зато проект компенсирует этот минус тем, что он является open source, поэтому любой желающий может внести в него свои изменения. Вы можете предложить свой шрифт, добавить его или поддержать создателя Brick на Gittip.

 club762.ru
club762.ru








Опять же, поддержка русского языка. Если шрифт не предполагает его, никто добавлением не занимается?
Пока говорить про это рано, но даже в Google Fonts мало шрифтов, поддерживающих кириллицу.
>>Пока говорить про это рано, но даже в Google Fonts мало шрифтов, поддерживающих кириллицу.
Это и огорчает.