Когда дело доходит до внедрения графиков и диаграмм в записи WordPress, в хранилище плагинов есть много доступных решений, позволяющих справиться с данной задачей. Однако как быть, если вы хотите выйти за рамки скучных круговых диаграмм и гистограмм? Как быть, если вы хотите добавить интерактивную визуализацию данных, которая действительно поразит ваших посетителей?
В таком случае вам нужно обратиться к JS-библиотеке D3 и познакомиться с документами, управляемыми данными (data-driven documents).
Если вы считали, что диаграммы и графики ограничиваются круговыми диаграммами и гистограммами, то в таком случае вы будете приятно удивлены, узнав, что интеграция D3 библиотеки с WordPress приносит новый уровень визуализации данных.
Однако учтите, что это не для слабонервных.
Что собой представляет D3? Официальный сайт утверждает:
D3.js – это JS-библиотека для управления документами на основе данных. D3 помогает вам оживить данные, используя HTML, SVG и CSS. Акцентируя свое внимание на веб-стандартах, D3 предлагает вам полноценные возможности современных браузеров без необходимости привязки себя к проприетарным фреймворкам, комбинируя мощные компоненты визуализации с управляемыми данными для манипуляций с DOM.
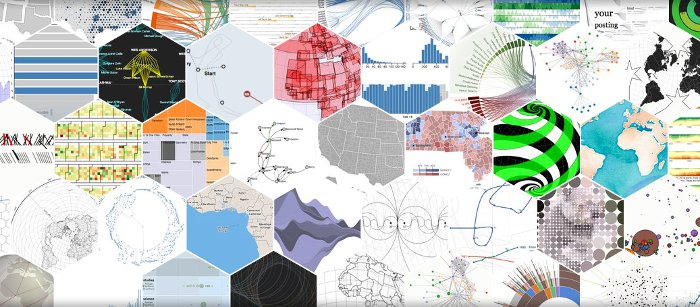
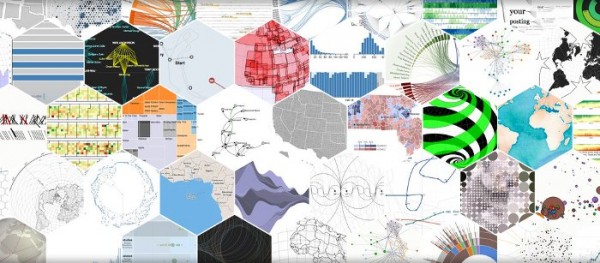
Перед тем, как сделать что-либо, перейдите на страницу примеров D3 и протестируйте некоторые предлагаемые варианты.
Это руководство не о том, как использовать D3 (Data-Driven Documents), а о том, как интегрировать D3 в WordPress. Вы должны будете создать визуализацию самостоятельно, однако не пугайтесь — диапазон доступных примеров настолько широк, что вы обязательно найдете что-то подобное тому, в чем вы нуждаетесь, и измените это для себя.
Давайте приступим.
Внедрение D3 визуализации в запись WordPress
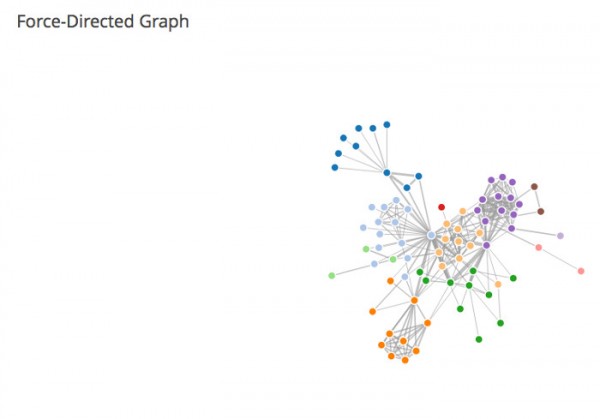
Мы собираемся добавить пример графа Force-Directed Graph в запись WordPress. Как и большинство более сложных 3D примеров, данная визуализация загружает данные из внешнего файла, поэтому шаги ее внедрения в запись будут следующими:
- Устанавливаем плагин WordPress-d3.js
- Загружаем файл визуализации данных.
- Вставляем javascript-код визуализации в запись.
- Настраиваем javascript для работы с плагином.
Шаг 1. Устанавливаем плагин WordPress-d3.js
Скачиваем плагин из официального хранилища плагинов WordPress (или находим его через панель добавления плагина в консоли), устанавливаем и активируем его.
Плагин добавляет новую кнопку в визуальный редактор, чтобы разрешить вставку D3 javascript-кода (через шорткод), а также добавление библиотеки D3 в область head записи блога.
Шаг 2. Загружаем файл визуализации данных.
D3 может использовать различные форматы данных, включая CSV, TSV и JSON. Наш пример использует данные в формате JSON: скачиваем файл miserables-json.txt и загружаем его в свою медиа библиотеку.
Примечание: даже учитывая тот факт, что данные представлены в JSON, файл использует расширение .txt, поскольку стандартная сборка WordPress не разрешит загрузку файла .json.
Вырежьте и сохраните URL в какое-нибудь удобное место, поскольку он нам еще понадобится на следующем шаге.
Шаг 3. Вставляем javascript-код визуализации в запись.
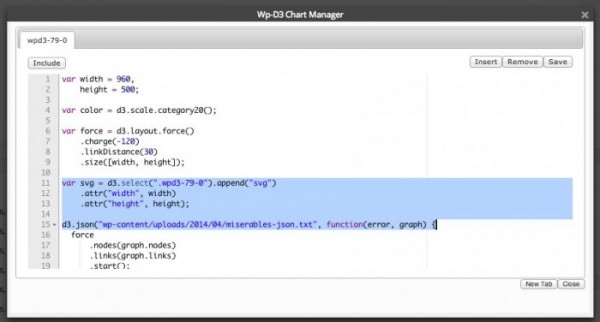
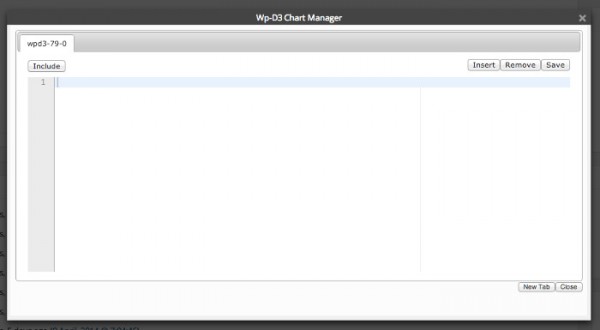
Создайте новый пост либо откройте уже существующий в визуальном редакторе и щелкните по кнопке WPD3 в тулбаре. Появится следующий экран:
Перейдите на страницу примера и получите код. Скопируйте и вставьте Javascript-код в появившееся окно, за исключением тегов script.
Шаг 4. Настраиваем javascript для работы с плагином.
Для нашего примера, с которым мы работаем, нам нужно изменить несколько строк js-кода:
- То, как изначально создается svg элемент.
- Расположение файла данных.

Меняем процесс создания SVG элемента
Если вы взглянете в левый угол всплывающего диалогового окна, вы увидите вкладку с меткой wpd3-{post-id}-{tab id}. В процессе обработки шорткода создается div с данным классом; таким образом, мы сделаем svg дочерним элементом для данного div, а не для body, как это реализовано в примере.
Ищем код:
var svg = d3.select("body").append("svg")И меняем body на метку вкладки, к примеру:
var svg = d3.select(".wpd3-1-0").append("svg")Не забудьте добавить точку перед меткой вкладки; это необходимо для создания селектора класса CSS.
Меняем расположение файла данных
Во всех данных примерах файл обычно указан как data.csv или data.tsv, либо, как в нашем случае, miserables.json, и вам нужно изменить его на название вашего локального файла.
Для нашего примера ищем следующий код:
d3.json("miserables-json.txt", function(error, graph) {И меняем miserables-json.txt на расположение вашего файла данных относительно корневой папки (к примеру, /wp-content/uploads/2014/04/miserables-json.txt).
Щелкаем по Save, после чего Insert, затем Close. Вы увидите шорткод, который будет добавлен в вашу запись и будет выглядеть следующим образом:
[ d3-source canvas="wpd3-79-0" ]
Сохраните или обновите запись, после чего просмотрите ее.
Если все прошло корректно, то вы увидите нечто следующее:
Вы можете перетаскивать узлы, и когда вы наведете мышкой на них, вы увидите подсказку с именем персонажа Отверженных.
Безграничный потенциал визуализации
Этот пример достаточно простой, однако он показывает потенциал библиотеки D3, особенно для интерактивных визуализаций. Я советую вам почитать руководства и поиграться с некоторыми другими примерами, чтобы получить реальное представление о данной библиотеке, поскольку ее потенциал велик.

 club762.ru
club762.ru










Спасибо, вроде получилось. Правда стили еще пришлось прописать.
Но вот, когда начал наши буквы писать — так дает «?????» — как с этим бороться? спасибо.
Возможно, проблемы с кодировкой. Или шрифты не поддерживают русские буквы.
Как выглядит кнопка этого плагина, и где её искать? У меня не появилась. Видимо, плагин не совместим с последними версиями WordPress…