На сегодняшний день многие премиальные темы предлагают пользователям специальные шорткоды, предназначенные для вывода всплывающих подсказок. Однако у тех людей, которые привержены простым традициям блоггинга, что и являлось первоначальной целью WordPress, таких инструментов нет. Им приходится использовать различные плагины, чтобы реализовать дополнительную функциональность, позволяющую сделать блог более дружелюбным к своим читателям. К счастью, сегодня еще остались разработчики, которые предлагают бесплатные решения, ориентированные на различные требования пользователей.
Устанавливаем плагин WordPress Tooltip
Для начала нам понадобится скачать и установить плагин WordPress Tooltip на свой WordPress блог. Сделать это можно как вручную, так и через панель администратора.
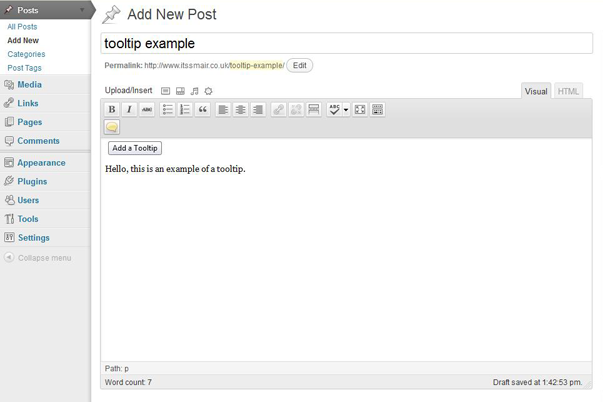
После того как плагин будет активирован, нам потребуется создать новую запись или страницу. Если мы перейдем на вкладку визуального редактора, то увидим кнопку с шорткодом, которая добавляет всплывающую подсказку к одному слову или к строке текста.
Добавляем всплывающую подсказку
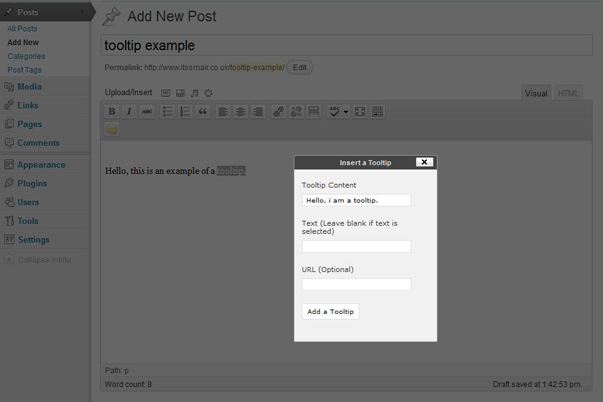
Для того чтобы добавить всплывающую подсказку, необходимо выделить определенный участок текста и щелкнуть по соответствующей кнопке редактора. На экране появится модальное поле, позволяющее указать текст подсказки. Введите информацию, которую вы хотите представить в качестве подсказки, в поле ‘tooltip content’. Если заполнить поле URL, то подсказка автоматически станет ссылкой.
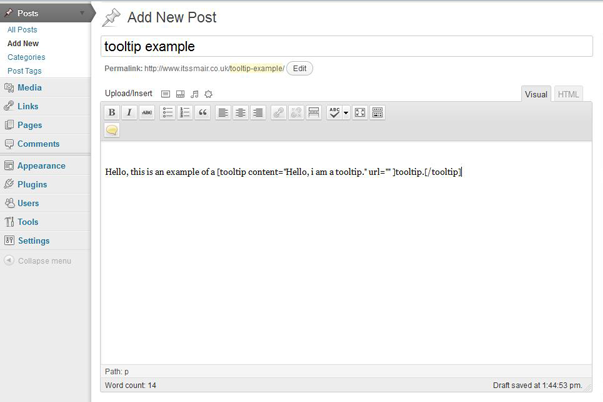
Как только вы добавите необходимый текст для подсказки, щелкните по кнопке ‘Add a Tooltip’. Выбранный вами участок текста будет окружен небольшой строкой кода.
Итак, вы добавили подсказку к определенному контенту. Вряд ли это вызвало какие-либо затруднения. В качестве альтернативы кнопке вы можете использовать следующий синтаксис для создания подсказки:
[tooltip content="the content within the tooltip" url="define a link"]hover over this text for to display the toolip[/tooltip]
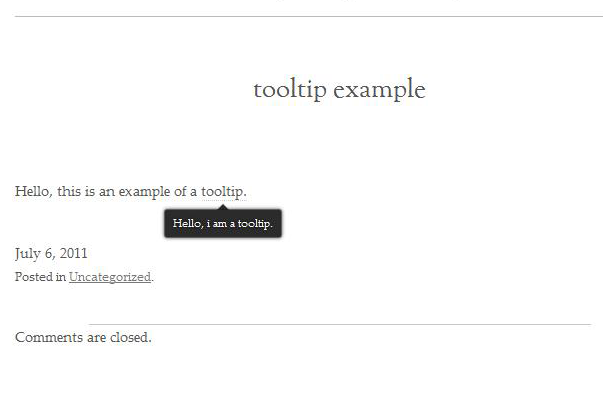
Вот так вот будет выглядеть подсказка в действии:
http://wplift.com/how-to-add-tooltips-to-wordpress

 club762.ru
club762.ru










Подскажите, пожалуйста, как можно с помощью тултипа (или чего нибудь другого) слелать заметку на картинку, а не на текст. И чтобы в этой заметке имелась другая ссылка.
Точно также, как и для текста. Выделяете изображение и добавляете подсказку.
Не получается так же как и с текстом — изображение исчезает, и подсказка тоже..((. А как ссылку вставить? Чтобы в заметке была еще и ссылка.
URL — третье поле во всплывающем окне Insert a Tooltip.
Не, не такую ссылку. Вот здесь пример, если навести курсор на значки под словом "сертификаты" http://k-flex.ru/products/heat/1.html
Здесь с помощью jQuery сделано, нужно искать другие плагины, которые это могут выполнить. Тултипом не обойтись.
А можете подсказать, что делать при сообщении "у плагина нет корректного заголовка" ?
Это означает, что в php-файле плагина задан неверный заголовок.