Изображения оживляют ваши посты и страницы WordPress, делая их более привлекательными. Тем не менее, для многих новичков выравнивание изображений – довольно сложная задача.
Блочный редактор Gutenberg решает эту проблему, упрощая добавление и выравнивание изображений в WordPress.
В этой статье мы покажем вам, как добавлять и выравнивать изображения в WordPress для создания красивых макетов.
Выравнивание изображений в редакторе WordPress
При работе со старым редактором пользователи нередко сталкивались с проблемой выравнивания изображений.
Были варианты выравнивания по правому краю, левому краю, центру, но далеко не всегда это приводило к хорошему результату. Иногда изображения попросту не выравнивались, выглядели странно, меняли свой размер.
В WordPress 5.0 появился новый редактор Gutenberg. Он исправил многочисленные проблемы, характерные для старого редактора, включая и выравнивание изображений.
Давайте посмотрим, как добавлять и выравнивать изображения в новом редакторе для создания привлекательных макетов записей и страниц.
Добавление и выравнивание изображений в WordPress
Новый редактор поставляется со следующими блоками, которые вы можете использовать для добавления изображений в свои посты и записи:
- Image
- Inline Image
- Gallery
- Media & Text
- Cover
Давайте начнем с самого первого и самого простого блока – Image.
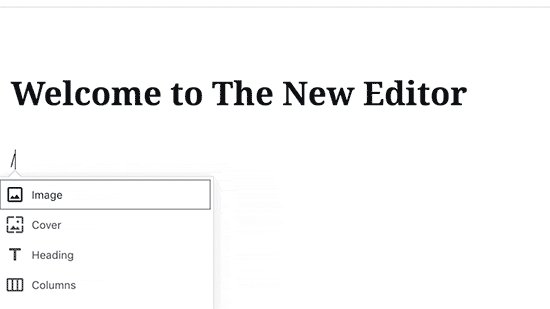
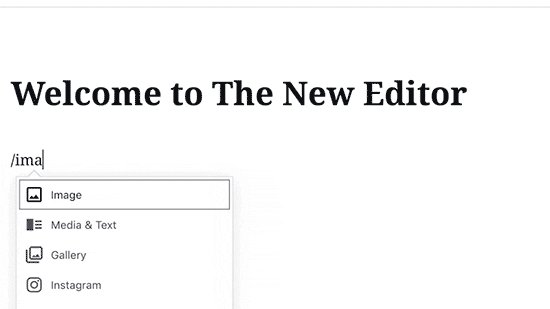
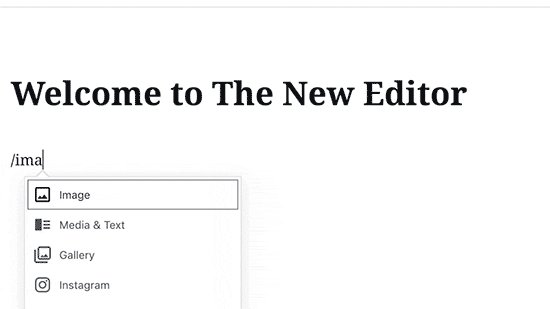
Щелкните по Add new block или введите /image в редактор записей и вставьте блок изображения.

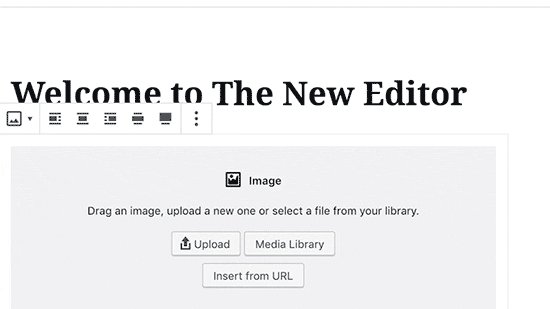
Вы увидите три кнопки внутри пустого блока изображения.
Вы можете загрузить изображение со своего компьютера, выбрать уже загруженное изображение из медиа библиотеки, или вставить изображение, указав URL-адрес файла.
Затем нажмите на кнопку «Upload» и выберите изображение, которое вы хотите загрузить со своего компьютера.
Как только вы выберете изображение, WordPress загрузит его в вашу медиа библиотеку и вставит его в соответствующий блок.
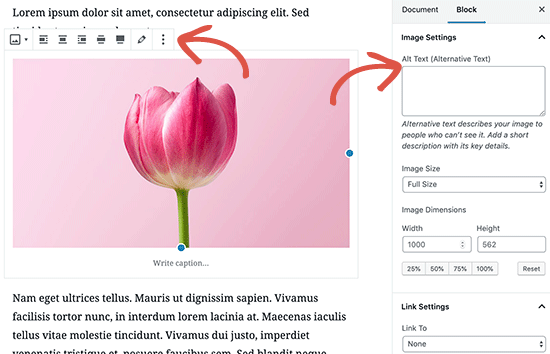
Теперь вы сможете воспользоваться панелью инструментов в верхней части вашего изображения, а также некоторыми настройками блока в правой колонке. Чтобы выровнять изображение, вам нужно будет использовать панель инструментов сверху от него.
Блок изображения предлагает следующие параметры для выравнивания:
- Align left
- Align Center
- Align Right
- Wide Width
- Full Width
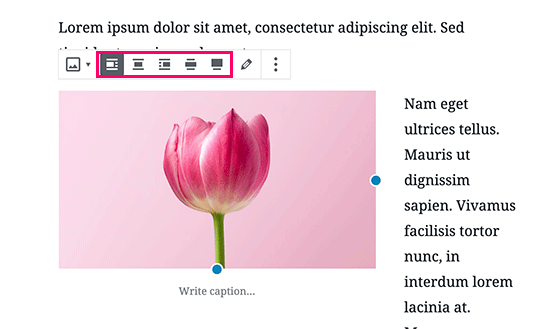
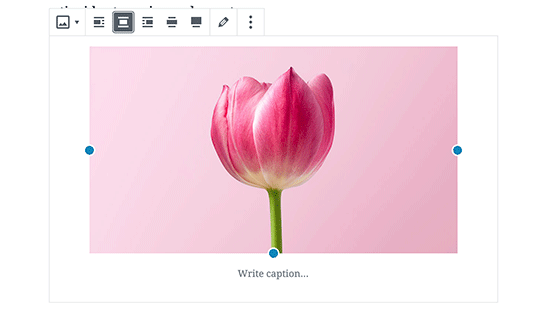
Выравнивание изображения по правому или левому краю приведет к тому, что текст будет выводиться сбоку от изображения. Выравнивание по центру приведет к тому, что текст будет разорван – он продолжится уже после изображения.
Выбор параметра «Wide Width» сделает ваше изображение шире текстовой области, а параметр «Full Width» позволит вывести изображение в полной ширине.
Как выровнять изображение рядом с текстом
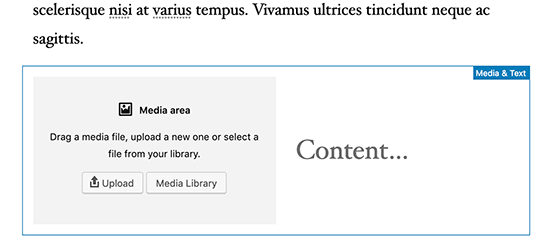
Обычно перед пользователями встает задача грамотного выравнивания изображения рядом с текстовым контентом. Редактор блоков WordPress позволяет это сделать при помощи блока Media & Text.
Блок добавляет область с двумя столбцами. Один столбец отводится под изображения, а другой – под текстовый контент.
Просто загрузите свое изображение, а затем введите текст, который вы хотите отображать рядом с ним.
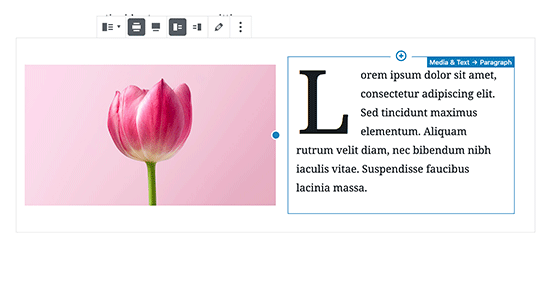
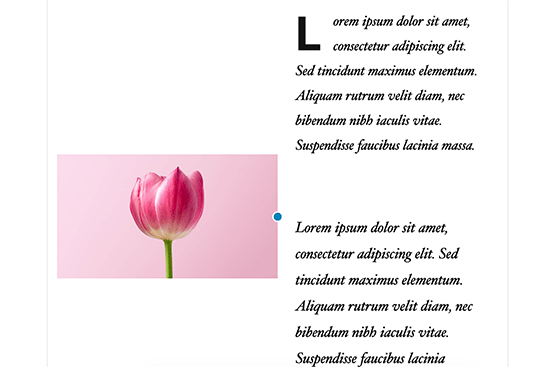
После добавления изображения и текста вы сможете найти больше опций для блока. Можно изменить ширину блока, сделать его полноэкранным, изменить позиции изображения и текста.
Изображение автоматически выравнивается в зависимости от высоты текста в столбце рядом.
Как применить выравнивание к галереям в WordPress
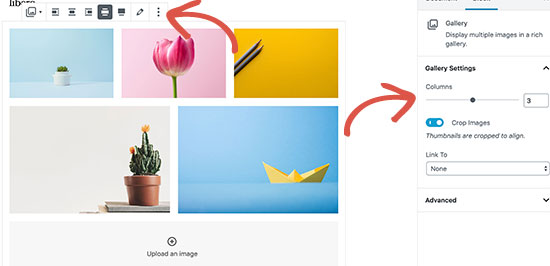
Редактор записей WordPress также поставляется с блоком для добавления галерей изображений. С его помощью можно быстро вывести изображения в сетке из столбцов и строк.
Блок Gallery идет вместе с аналогичными опциями выравнивания в панели инструментов.
Вы можете выровнять блок галереи по левому, правому краю, по центру. Вы можете также сделать его широким или полноэкранным.
Базовый функционал галерей в WordPress достаточно хорош. Однако, если вы постоянно добавляете галереи к постам и страницам, рассмотрите возможность использования плагина, такого как, к примеру, Envira Gallery.
Плагины добавляют гораздо больше разных возможностей для выравнивания изображений в галереях, отображения их во всплывающем окне, стилизации и т.д.
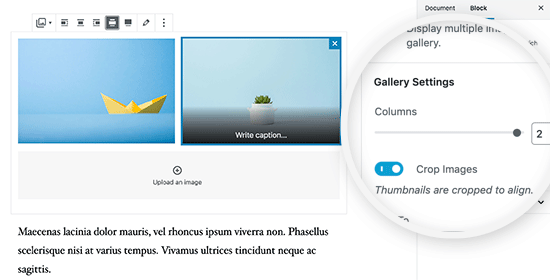
Как добавить два изображения рядом в WordPress
Самый простой способ вывести два изображения рядом в посте WordPress – добавить два изображения в блок Gallery.
Просто выберите макет с двумя столбцами для блока галереи, чтобы отобразить два изображения рядом. Вы можете также выбрать опцию «crop thumbnail», чтобы убедиться, что оба изображения имеют одинаковый размер.
Другие способы добавления и выравнивания изображений в WordPress
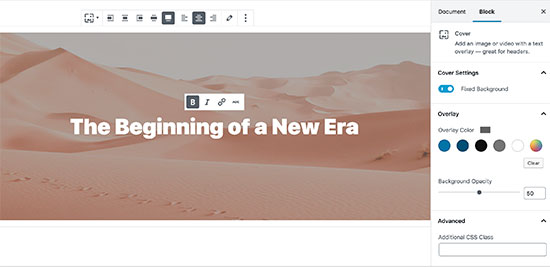
Также вы можете использовать блок Cover для добавления изображения обложки.
Такие изображения используются для создания привлекательных макетов. Обложки применяются для выделения разных разделов страницы.
Блок Cover имеет те же параметры выравнивания, что и блок изображения. Вы можете добавить текст поверх изображения, выбрать цвет перекрытия в настройках блока. Вы также можете выбрать опцию Fixed Background для создания параллакс-эффекта.
До недавнего времени мы обсуждали только прямую загрузку изображений в посты и на страницы. Как быть, если нам потребовалось изображение со стороннего сайта?
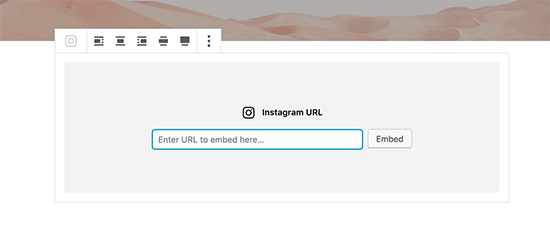
Блочный редактор упрощает этот процесс. Он поставляется с embed-блоками для популярных сайтов, включая Instagram, Flickr, Imgur, Photobucket и т.д.
К примеру, если вы хотите добавить фото Instagram, вы можете просто вставить блок Instagram в редактор записей и ввести URL поста, которым вы хотите поделиться.
WordPress автоматически загрузит пост Instagram и встроит его. После этого вы сможете использовать параметры выравнивания в панели инструментов.
Источник: wpbeginner.com

 club762.ru
club762.ru


















Как по мне, Гутенберг вообще не оправдал желаний, классический редактор в 1000% удобнее
Для меня очень полезным было прочитать по выравнивание картинок и текста с помощью Media & Text. Давно задавалась этим вопросом! Спасибо!
спасибо за инструкции, очень помогло в работе!)
Подскажите, можно ли вставить изображение, находясь в режиме редактора html, если вся статья – это один блок?
C тегом «/image» номер не прошел.
Так понял, что нужно разбивать статью на отдельные блоки (параграфы). Только тогда можно будет вставить медиа контент (тоже в виде отдельного блока).
Мучаюсь уже 4 часа. Не могу найти ответ.
P.S. Сайт клиента. Он пока не на связи. А плагин Classic Editor, очевидно, отключил параллельно работающий со мной программист.
Берете блок Image и вставляете. Каждый параграф — отдельный блок. Вставляете блок изображения над блоком параграфа, а потом уже нажимаете на нужное выравнивание (по левому краю и т.д.).
Здравствуйте еще раз. Насчет вставки изображений в режиме редактора html. Клиент вернулся. Включил Classic Editor. После гуттенберга – много «мусора» – левых тегов.
Очевидно, я неудачно объяснил. Основной способ публикаций материалов в проекте – с помощью редактора html. На сайте много «фирменных» стилей для оформления списков и таблиц. Основная цель – ограничить «вмешательство» нового редактора в код.
Re:»Берете блок Image и вставляете». Ни о каких блоках и речи быть не может. Нужна была возможность прямого редактирования кода. Т.е возможность отключения редактора, без плагина, с целью нормальной работы.
У нас по большей части знакомые сидят на Classic Editor. По этим как раз причинам. Если много своих стилей, лучше оставаться именно на классическом редакторе.
Более того, не все плагины работают с Gutenberg. Если у вас какие-либо старые плагины, которые давно не обновлялись, то могут появляться такие вот проблемы.
Можно как-нибудь включить перелистывание изображений в галерее?
Попробуйте блок https://wordpress.org/plugins/block-gallery/ для галерей. Возможно, будет отвечать вашим потребностям, но я сам не тестировал.
Скажите пожалуйста, можно ли ставить ссылки на каждую отдельную картинку в галерее, раньше вроде было можно сейчас не вижу.
Честно говоря, не слежу за разработкой этой опции именно в ядре, но видел, что есть плагин для этого https://wordpress.org/plugins/gallery-custom-links/
Похоже, что тикет все еще открытый https://core.trac.wordpress.org/ticket/13429
Т.е. в ядре вроде как нет подобной опции.
А не посоветуете ли, как можно изменить положение текста в блоке Cover по вертикали? Хотелось бы иметь возможность задать параметры vertical-align: top/bottom, а не по центру. В редакторе эта возможность не предусмотрена. Через CSS не получилось: слишком сложно для меня. А найденный плагин отображает картинку с надписью только на странице поста. На главной виден просто текст(((
Здравствуйте, посмотрите вот тут: https://wordpress.org/support/topic/vertically-aligning-text-to-the-bottom-of-a-cover-image-block/
Здесь, правда, через CSS. Добавлять стили надо через Внешний вид — Настроить — Дополнительные стили. Вставляете туда готовый фрагмент кода, который приведен по ссылке. Там есть для top и для bottom.
Спасибо, посмотрела. Только непонятно, что это означает, когда два класса вот так подряд указаны в коде? align-self, насколько я смогла понять, применяется к элементу, а не ко всему контейнеру? В нашем случае элемент — это текст, заключённый в блок wp-block-cover__inner-container контейнера wp-block-cover. То есть, этот код должен просто добавить дополнительный класс элементу обложки 111_1? Если так, то непонятно, куда вставлять этот класс в боковом поле при редактировании поста? Если я выделяю всю обложку и вставляю класс в поле «Дополнительно», то класс добавляется к контейнеру wp-block-cover. А, если курсор установлен на текстовое поле, то пользовательский класс из поля «Дополнительно» присваивается просто абзацу р. А не диву wp-block-cover__inner-container контейнера wp-block-cover, в который обернут этот абзац. Получается, я пытаюсь блочное свойство присвоить строке?! Поэтому, видимо, код у меня и не работает.
align-self это выравнивание всех flex-элементов в контейнере. Поэтому он применим ко всему наполнению блока.