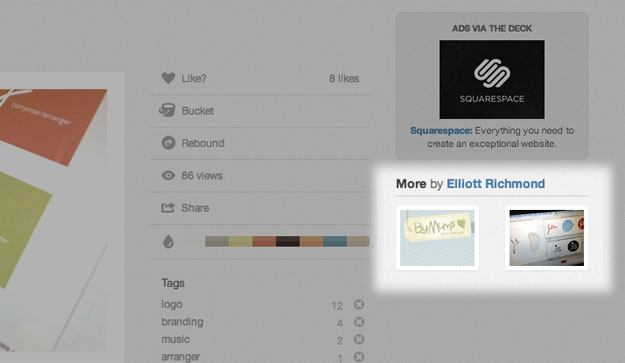
Во время разработки нового сайта для Square One я решил воспроизвести способ, которым реализована пагинация в Dribbble – т.е. пагинация через скриншоты. Если вы выберете какого-либо пользователя в Dribbble, то увидите, что там есть два скриншота (или миниатюры), приведенные с правой стороны, которые демонстрируют предыдущую и следующую фотографию, загруженную этим пользователем. С этого момента я начал размышлять над тем, как реализовать то же самое в WordPress, т.е. как создать функцию, которая получала бы следующую и предыдущую страницу. Начал изучения я с кодекса.
После долгого изучения я обнаружил функции get_previous_post и get_next_post. Эти функции оказались именно тем, что мне требуется. Они принимают некоторые аргументы, однако я не буду на этом останавливаться – если вам требуется узнать больше про них, посетите кодекс.
Как сделать пагинацию в WordPress как в Dribbble
Если вы свяжете функцию с переменной, то в таком случае переменная print_r выведет объект с многочисленной полезной информацией, из которой мы можем получить ID следующей или предыдущей записи:
<?php $previous = get_previous_post(); print_r($previous); ?>
В браузере вы увидите что-то подобное:
WP_Post Object
(
[ID] => 5611
[post_author] => 6
[post_date] => 2012-11-17 18:39:55
[post_date_gmt] => 2012-11-17 17:39:55
[post_content]....
// остальной полезный стафф
)Теперь мы можем взять ID предыдущей записи и использовать некоторые другие WordPress-функции; к примеру, get_permalink для получения постоянной ссылки на предыдущую запись, а также get_the_post_thumbnail для получения миниатюры предыдущей записи. Обе эти функции принимают параметры, которые мы будем использовать.
Примечание: чтобы все работало корректно, вам нужно задать поддержку post-thumbnails в вашей теме. Делается это в functions.php:
add_theme_support( 'post-thumbnails' );
Мы будем предполагать, что это уже сделано. Вы можете связать эти функции с переменными, либо просто вывести их через echo следующим образом:
<?php echo get_permalink($previous->ID); ?> <?php echo get_the_post_thumbnail($previous->ID, 'thumbnail'); ?>
Чтобы получить пользу еще и в плане SEO, мы должны добавить атрибут title к нашей ссылке. Помните, что вся полезная информация хранится в переменной $previous = get_previous_post();, которая была создана нами ранее. В данный момент мы добавим небольшую защиту с помощью esc_attr:
<?php echo esc_attr($previous->post_title); ?>
Теперь у нас есть все, что требуется для создания разметки. Осталось только подключить php-код, который будет выводить пагинацию (он может отличаться у вас, поскольку я использую для его вывода стили inuit.css).
<?php $previous = get_previous_post(); print_r($previous); ?> <div class="float--left folio"> <a href="<?php echo get_permalink($prev->ID); ?>" title="<?php echo esc_attr($prev->post_title); ?>"> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> </a> </div>
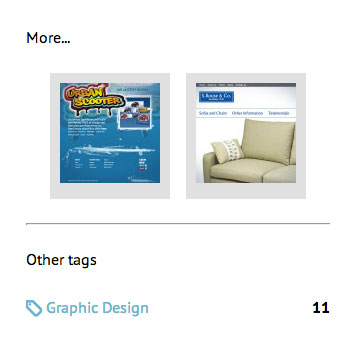
Как это будет выглядеть в действии:
Такую пагинацию можно использовать в своем портфолио работ.

 club762.ru
club762.ru