Несмотря на то что WordPress славится своим пятиминутным процессом установки, есть некоторая рутинная работа, которая должна быть сделана, чтобы все уложилось в пять минут. В сегодняшнем руководстве я покажу вам, как правильно установить WordPress на сервер, который мы создали и сконфигурировали в прошлой статье.
Во второй части руководства я также покажу вам, как перенести существующий сайт WordPress на наш новый сервер. Шаги являются очень похожими, поэтому я рекомендую вам прочитать руководство от начала и до конца, чтобы решить, какая его часть лучше всего соответствует вашим требованиям.
Примечание: специально для учебных руководств я зарегистрировал домен wp-kickstart.com, который я использую в конфигурационных файлах, в качестве названий директорий, в качестве пользовательских имен и т.д. Если вы видите этот домен, обязательно замените его на свой собственный.
Первые шаги
Для начала нам нужно разобраться с двумя основными компонентами (структурными блоками), из которых складывается практически любой веб-проект, и WordPress не является исключением: файлы и данные (хранящимися в базе данных).
Файлы – компоненты, которые отвечают за функциональность: вход в систему, публикация статей, отправка комментария, все это обрабатывается в файлах. Большинство файлов, с которыми мы будем работать, имеют расширение .php.
Второй компонент – это данные; в WordPress мы работаем с объектами данных – статьями, пользователями, рубриками, метками и т.д. Данные хранятся в базе данных (или в нескольких БД), которая обрабатывается при помощи механизма СУБД – приложения, запущенного на сервере, которое позволяет установить взаимодействие файлов с базой данных посредством CRUD-операций (Create, Read, Update и Delete). Существуют, естественно, и более сложные операции, однако в данном руководстве они нам не понадобятся.
Когда ваш браузер запрашивает определенную статью (через URL в строке браузера), файл index.php WordPress соединяется с другими файлами, которые поочередно подключаются к базе данных, извлекают из нее статью, улучшают ее вид (это делает тема) и возвращают ее обратно пользователю.
Примечание: Большинство шагов в данном учебном руководстве могут быть выполнены двумя разными путями: либо через браузер и FTP-клиент, либо через терминал (с SSH доступом). Я настоятельно рекомендую вам использовать последний способ – не только потому, что он быстрее, но и потому, что вы сможете попрактиковаться с серверными командами. Вам понадобится это в любом случае, поскольку не все действия по улучшению скорости и безопасности могут быть выполнены из WordPress. Почему бы не перейти к этому теперь?
Создание пользователя базы данных
В прошлой статье мы установили наш механизм СУБД и создали нашего нового пользователя root. Напомню, что пользователь root – это такой «богоподобный» юзер, который может делать все на сервере; соответственно, если рассматривать случай с базой данных, этот пользователь может делать абсолютно все с ней. Очевидно, что если позволить WordPress соединяться с базой данных через пользователя root, это сильно поднимает риски в плане безопасности; именно поэтому мы и нуждаемся в обычном пользователе.
Примечание: термин «пользователь» может смутить вас, поскольку он используется очень часто в разных контекстах. Пользователь практически никогда не подразумевает живого человека; вместо этого речь идет скорее о наборе учетных данных (имя пользователя и пароль), который используется для доступа к различным участкам системы. Таким образом, на определенном этапе у нас будет пользователь базы данных, FTP-пользователь и пользователь веб-сервера. Большинство программ, запущенных на сервере, имеют своих собственных пользователей. Кроме того, каждый пользователь принадлежит к группе, которая представляет собой блок, содержащий характеристики и права доступа для пользователей из данной группы.
Чтобы система WordPress могла подключиться к базе данных, нам нужно создать эту базу данных и задать соответствующего пользователя, который сможет получить доступ к этой базе данных. Для начала давайте соединимся с сервером.
$ ssh Playground
Мы настроили шорткат Playground в прошлом руководстве.
После соединения нам понадобится сначала подключиться к нашему механизму СУБД (MariaDB или MySQL) путем ввода следующей команды:
$ mysql -u root -p
Обратите внимание, что мы подключаемся через пользователя root, поскольку в данный момент это единственный пользователь, обладающий достаточными полномочиями для создания остальных пользователей и баз данных.
Далее нам нужно создать базу данных. Я назову ее wpkickstart, но вы можете задать свое собственное имя для нее – я предлагаю назвать ее wpkickstartproduction, поскольку так становится понятнее, к чему она относится.
$ CREATE DATABASE wpkickstart;
Теперь, когда наша база данных создана, пришло время создать пользователя, который сможет получить к ней доступ. Как и в случае с названием базы данных, рекомендуем вам придумать для него что-то описательное. И убедитесь в том, что вы выбрали сложный пароль. Это никогда не повредит.
$ CREATE USER wpkickstartuser@localhost IDENTIFIED BY ‘password’;
Мы имеем пользователя и базу данных. Пришла пора соединить их, а точнее – разрешить пользователю получать доступ к ней.
$ GRANT ALL PRIVILEGES ON wpkickstart.* TO wpkickstartuser@localhost;
Наконец, давайте сбросим полномочия, чтобы наш механизм СУБД обновил все изменения, которые мы внесли в конфигурацию:
$ FLUSH PRIVILEGES;
Готово! Введите exit, чтобы вернуться к оболочке сервера. И выполните следующую команду, которая установит пакет, требуемый php для подключения к MySQL:
$ sudo apt-get install php5-mysql
Также давайте установим библиотеку GD, которая будет использоваться для изменения размера наших изображений:
$ sudo apt-get install -y php5-gd
Загрузка и подготовка WordPress
Устанавливаете ли вы свежую сборку WordPress или переносите уже существующую на новый хостинг, вам нужно будет выполнить несколько шагов, которые мы рассмотрим здесь.
Для начала нам нужно создать директорию, в которой будут находиться файлы WordPress. Чтобы сохранить все в простом виде, мы используем корневой каталог пользователя webmaster. Я советую создать каталог с тем же самым названием, что и ваш домен – так будет проще его найти. Для начала переходим в корневую директорию:
$ cd
Вы можете также использовать $ cd /var/www/webmaster или cd ~ (тильда означает «корень»).
Затем мы создаем каталог под названием www (этот каталог будет содержать нашу сборку WordPress и все остальное, что нам может понадобиться в будущем). Переходим к этому каталогу:
$ mkdir www $ cd www
Команда cd используется для смены директории – это аналог наведения курсора мыши на папку и двойного щелчка по ней.
Пришло время скачать WordPress:
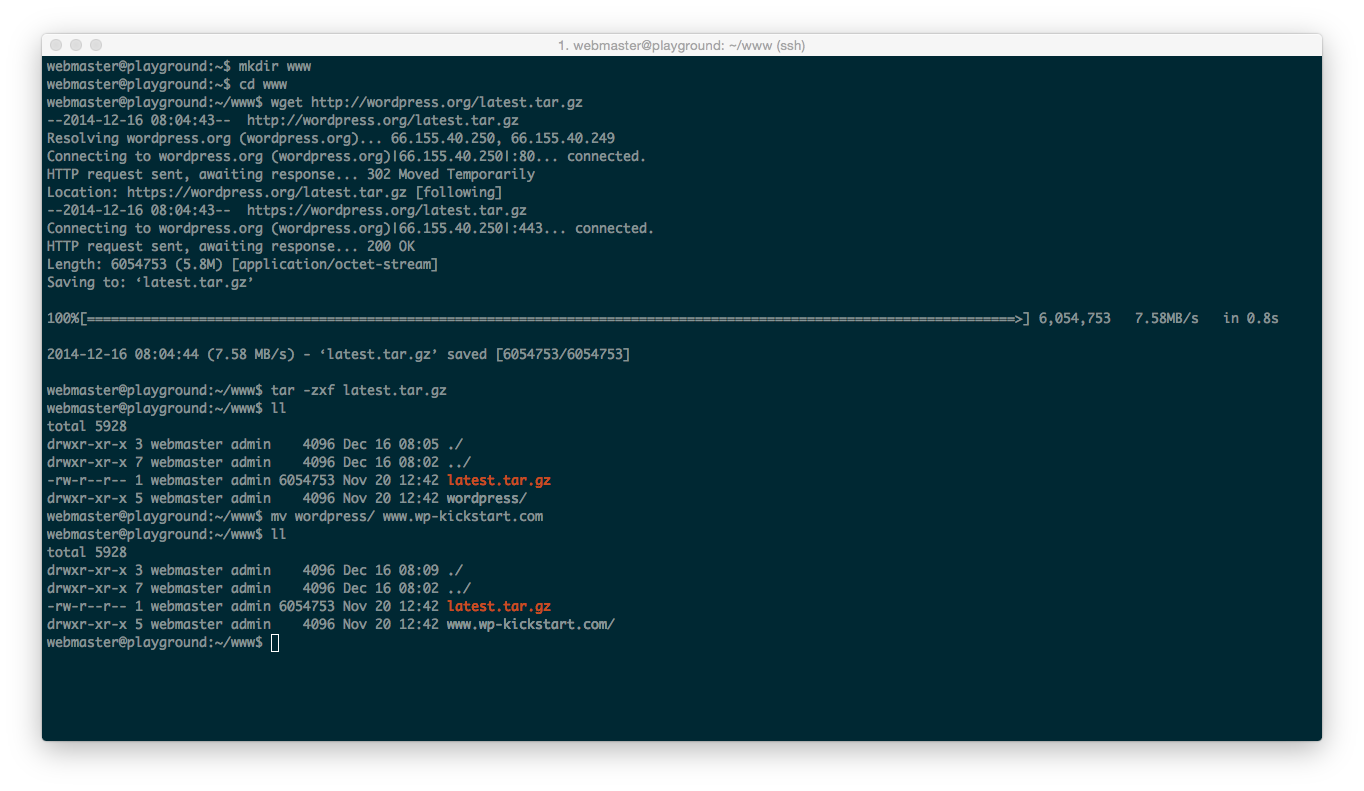
$ wget http://wordpress.org/latest.tar.gz
После загрузки нам нужно будет извлечь файл из архива:
$ tar -zxf latest.tar.gz
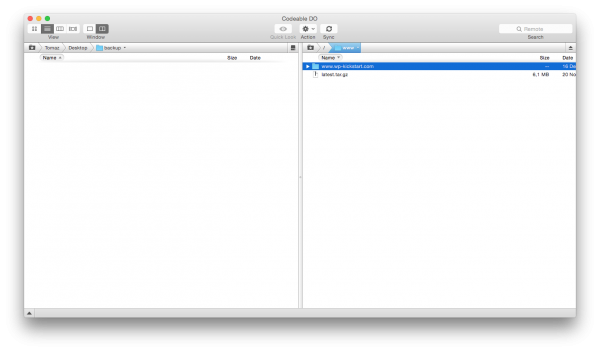
Чтобы убедиться, что все сделано правильно, введите:
$ ll
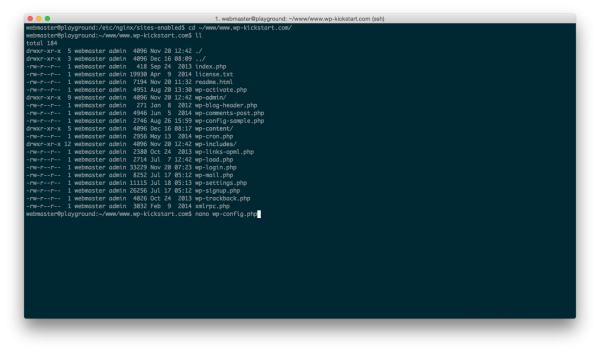
Вы должны увидеть latest.tar.gz и папку wordpress. См. скриншот ниже. Давайте теперь переименуем wordpress во что-то более определенное – я обычно использую в качестве названия папки доменное имя:
$ mv wordpress www.wp-kickstart.com
Используйте свое собственное доменное имя для этого.
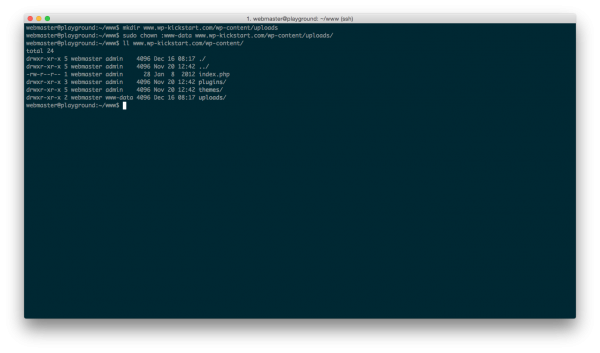
Последнее, что нам надо сделать с нашей свежей сборкой WordPress – это создать папку под наши загружаемые файлы и задать правильные права доступа к ней, чтобы наш веб-сервер (nginx) смог получить к ней доступ (с правами записи).
$ mkdir www.wp-kickstart.com/wp-content/uploads $ sudo chown :www-data www.wp-kickstart.com/wp-content/uploads/
Наша сборка WordPress готова. Однако мы не можем пока получить доступ к ней, поскольку нам нужно настроить Nginx.
Настройка Nginx
Примечание: перед тем, как переходить к этой части, убедитесь в том, что у вас имеется домен или поддомен, который связан с IP-адресом вашего VPS (вы можете найти его в консоли вашего облачного провайдера). Регистрация домена не входит в данное руководство, однако в реальности сделать это очень просто. Вот как выглядит наша запись A:
Если вы уже имеете домен, я советую вам использовать поддомен для данного руководства, такой как tutorials.your-domain.com, к примеру.
В прошлой статье мы установили Nginx на сервер, однако не добавили виртуальных хостов. Они представляют собой специальные блоки конфигурации, которые определяют хост. Хост соответствует домену и определяет поведение для данного домена. К примеру, WordPress требует, чтобы php обрабатывал файлы, поэтому нам нужно включить его.
Для начала давайте перейдем к категории, в которую установлен nginx:
$ cd /etc/nginx
Если вы выведете на экран файлы и папки данной директории на экран при помощи ll, вы увидите две директории: sites-available и sites-enabled. Давайте перейдем к первой из них:
$ cd sites-available
В ней нам нужно создать первый виртуальный хост:
$ sudo nano www.wp-kickstart.com
Данная команда откроет пустой текстовый файл в редакторе nano. Вставьте в файл следующий код:
server {
server_name www.wp-kickstart.com;
listen 80;
root /var/www/webmaster/www/www.wp-kickstart.com;
index index.php index.html;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ .php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_index index.php;
}
}В этом файле мы привязываем nginx к порту 80 для домена www.wp-kickstart.com, после чего размещаем наш индексный файл в /var/www/webmaster/www/www.wp-kickstart.com.
Блок, начинающийся со строки 8, позволяет нам использовать красивые постоянные ссылки. Блок, начинающийся со строки 12, настраивает подключение nginx к нашему php-процессору.
Готово, теперь мы можем выйти из редактора (CTRL+X, Shift+Y, Enter). Перед тем, как мы сможем обращаться к нашему серверу через браузер, нам нужно сделать эту конфигурацию доступной. Чтобы сделать это, давайте сменим каталог на sites-available и создадим симлинк, используя следующие команды:
$ cd ../sites-enabled/ $ sudo ln -s ../sites-available/www.wp-kickstart.com
Теперь нам осталось только сделать рестарт nginx:
$ sudo service nginx restart
Посетите домен, который вы только что настроили, через свой браузер, и если вы увидите логотип WordPress с несколькими инструкциями под ним, значит вы все сделали верно.
Установка WordPress
Первый экран установщика WordPress просто показывает базовые инструкции, не требуя от нас никаких действий, поэтому просто щелкаем Next.
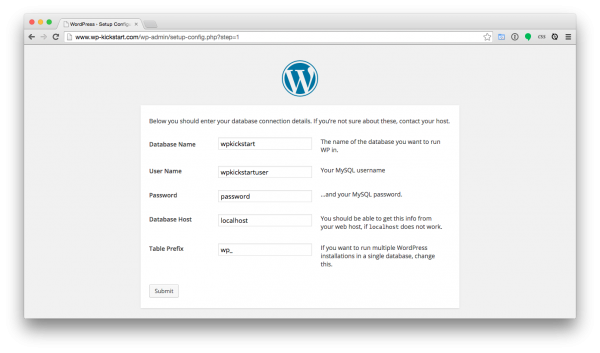
Далее нам надо ввести учетные данные для БД, созданной ранее, когда мы настраивали базу данных.
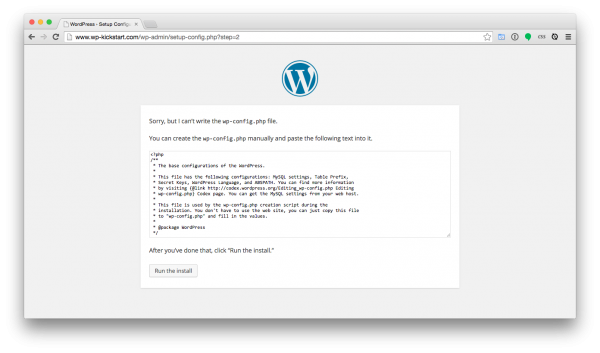
Как только это будет завершено, вас попросят скопировать wp-config.php. Переключаемся на терминал и меняем директорию на ту, в которой находится ваш WordPress:
$ cd ~/www/www.wp-kickstart.com $ nano wp-config.php
Далее просто вставьте контент файла, который предоставит вам установщик, покиньте редактор nano и щелкните Run для начала установки в браузере.
Почти все!
Последний шаг, который требует установщик – это указать некоторую базовую информацию о WordPress и создать первого пользователя, который обычно именуется как admin (имя можно сменить на любое):
После этого просто щелкните по кнопке Install WordPress. Ваш WordPress будет установлен должным образом. Вы можете войти в систему и изучить свою свежую сборку.
Настройка FTP
Как я уже упоминал в прошлом руководстве, я не являюсь фанатом FTP, однако я считаю его полезным по одной причине – с ним проще выполнять установку плагинов. Перед тем, как мы сделаем это, давайте настроим vsFTPd:
$ sudo nano /etc/vsftpd.conf
В этом файле содержится много разных опций, но не переживайте, нам они не нужны. Просто убедитесь в том, что задан следующий набор (если что-то отсутствует, добавьте в файл):
local_enable=YES write_enable=YES chroot_local_user=YES allow_writeable_chroot=YES
Закройте редактор и перезапустите ваш FTP демон, выполнив следующую команду:
$ sudo service vsftpd restart
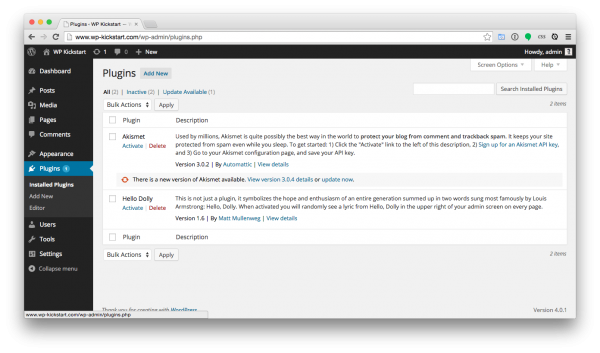
Последнее, что нужно сделать – это протестировать работоспособность конфигурации. Чтобы сделать это, войдите в консоль WordPress и установите плагин (любой, какой хотите, я обычно ставлю WordPress SEO by Yoast, поскольку это мой must-have).
Заходим на вкладку с плагинами, щелкаем по кнопке «Добавить новый»:
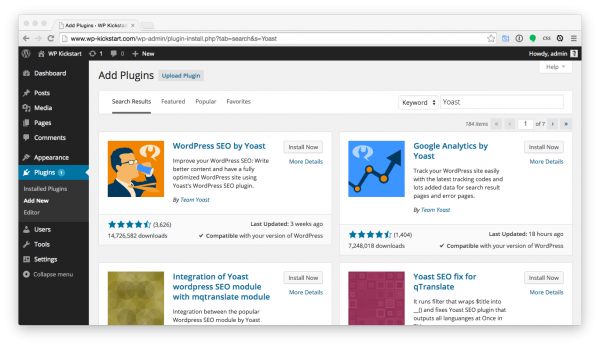
Вводим Yoast в поисковой строке справа:
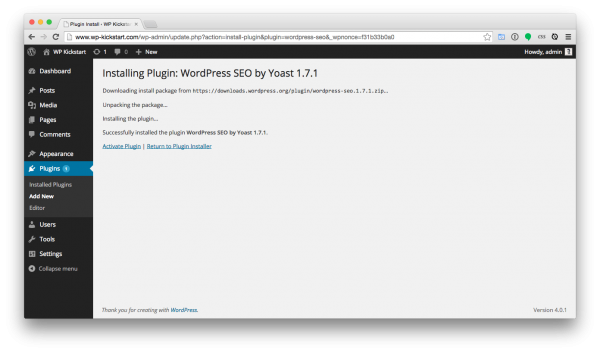
Скорее всего, первый вариант будет правильным, поэтому щелкаем Install Now. Момент истины настал! Введите название хоста (www.wp-kickstart.com в моем случае), а также учетные данные webmaster, после чего щелкните по Proceed. Если ваша FTP-конфигурация в порядке, вы должны увидеть следующий экран:
Готово. Теперь WordPress полностью функционален.
Миграция/перенос WordPress с другого хостинга
Теперь, когда мы знаем, что наш новый сервер полностью функционален, поддерживает WordPress, мы можем перенести на него существующий сайт — прямо поверх нашей свежей сборки. Сначала нам нужно экспортировать все файлы и базу данных:
Перенос файлов
Обратите внимание: процесс экспорта файлов и данных с сервера является практически тем же самым действием, что и бэкап, поэтому я буду использовать данный термин в дальнейшем.
Достаточно тяжело раскрыть все возможные сценарии скачивания ваших существующих файлов, поскольку многие хостинг-компании предлагают свои собственные решения для этого, однако большая их часть поддерживают скачивание файлов через FTP. Нам нужно подключиться к хостингу и просто скопировать файлы на свой компьютер.
Некоторые хостинг-провайдеры позволяют скачивать бэкап напрямую через админ-панель, который идет в виде zip или tar.gz архива.
Если вы отдельно скачаете все файлы, запакуйте их в один архив (zip). Последовательная загрузка их один за другим может занять много времени, и теперь, когда мы создали SSH, это не в наших интересах.
Загрузите свой zip файл по FTP в каталог www/www.your-domain.com (или что-то подобное), который вы создали в процессе установки WordPress. Давайте назовем этот файл archive.zip.
Теперь соединяемся по SSH с сервером (если вы выходили), меняем директорию на нашу новую папку, устанавливаем unzip, после чего разархивируем наш файл:
$ cd ~/www/www.your-domain.com $ sudo apt-get install unzip $ unzip archive.zip
В вашей директории должен появиться файл index.php. Введите следующую команду, чтобы убедиться в этом:
$ ll
Дополнительно: в том случае, если у вас имеете еще одна вложенная директория (к примеру, website), и эта директория содержит WordPress-файлы, просто переместите все файлы из нее в родительский каталог:
$ mv website/* .
Звездочка означает «все файлы и папки», а точка означает «в текущей директории».
Не забудьте отредактировать /etc/nginx/sites-available/www.your-domain.com (или как вы его назвали) и указать для root данную директорию, чтобы убедиться в том, что nginx обслуживает корректные файлы.
Бэкап базы данных
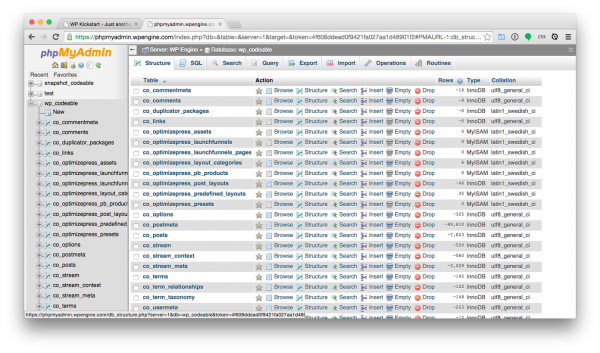
Теперь, когда все наши файлы и папки в полном порядке, пришло время провести бэкап базы данных для нашего существующего хостинга и перенести бэкап на новый сервер. Самый простой способ сделать это – провести экспорт через phpMyAdmin, который является инструментом, предлагаемым многими компаниями из коробки.
Входим в phpMyAdmin, выбираем базу данных в левой вкладке, затем щелкаем кнопку export в основной навигационной панели.
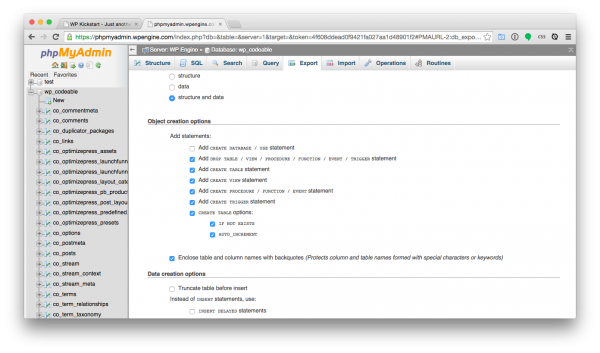
Вам будут представлены два метода экспорта, выберите custom и прокрутите вниз к секции Object creation options. Здесь выберите вторую опцию (DROP TABLE…). Это полезно, когда вы импортируете базу данных поверх существующей. Если вы импортируете новую базу данных, то в таком случае эта опция не требуется.
Прокрутите в самый низ страницы, после чего щелкните по кнопке Go, которая приведет к тому, что ваш sql-файл будет загружен на жесткий диск.
Импорт базы данных
Как и в случае с предыдущим разделом, загрузите sql-файл (назовем его backup.sql) в вашу www директорию через FTP. Как только вы сделаете это, вернитесь к терминалу и перейдите к этой директории:
$ cd ~/www
Пришла пора импортировать данные. Если вы шли по руководству, то в таком случае вы можете либо снова использовать существующую базу данных (в моем случае это wpkickstart), либо создать новую базу данных, выполнив для этого шаги, приведенные выше.
Чтобы импортировать sql-файл, просто выполните следующую команду.
$ mysql -u wpkickstartuser -p wpkickstart < backup.sql
Не забудьте изменить пользователя и базу данных (у вас они могут быть другими!)
Вас попросят ввести пароль от пользователя базы данных – как только вы введете его, данные будут добавлены в БД. Процесс может занять некоторое время в зависимости от того, насколько большая ваша БД.
В зависимости от того, использовали ли вы уже существующую базу данных или создали новую, вам может понадобиться указать соответствующие данные для БД в wp-config.php.
Готово! Миграция WordPress завершена!
Проблемы
Поскольку процесс миграции зависит от многих факторов, таких как среда хостинг-провайдера, конфигурация вашего сервера, версии программ, он может пойти несколько не так, как полагалось, поэтому обязательно проверьте следующее:
- WordPress-файлы находятся в корректной папке: /var/www/webmaster/www/www.your-domain.com
- Настроен ли виртуальный хост nginx корректно? Директива root указывает на корректную директорию?
- Если вы не можете загружать файлы, то проверьте, что папка загрузок существует и имеет корректные права доступа.
- Обновили ли вы wp-config.php, добавив в него корректные данные БД?
- Правильно ли сконфигурированы ваши DNS? Связаны ли они с верным IP-адресом?
Заключение
Как вы видите, установить WordPress на предварительно сконфигурированный сервер довольно просто. Поверьте мне, что как только вы сделаете это пару раз, вы сможете ставить WordPress уже на автомате – не отказывайтесь от использования терминальных команд, поскольку они понадобятся нам в последующих руководствах.

 club762.ru
club762.ru





















а вот и конфиг , ок логично
Спасибо большое за подробный ман
А как правильно установить на nginx phpmyadmin, что-то у меня не вышло.
Большое спасибо за инструкцию! Пойду пробовать..
Здравствуйте, изначально я упустил подключение пользователя webmaster и пришлось пробовать устанавливать wordpress в папку www, которая в свою очередь находится непосредственно в папке root. При перезапуске nginx у меня происходит ошибка. Смотрю в «journalctl -xe», там: «failed to start a high performance web server and a reverse proxy server». Я так понимаю что-то не верно с логином и паролем. Вот это в моём случае так же должно быть?
location ~ .php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_index index.php;
}
Тут ошибка может быть с чем угодно, сложно сказать, в чем именно. Проверяйте все пути. Лучше не отклоняться от базового руководства. По опыту, ошибок много и все они разнообразны, да и понять, почему они произошли, очень и очень непросто.
После переноса сайта на VPS почему-то перестал работать фильтр и сортировка woocommerce, пробовал менять тему на стандартную — не помогло. Не знаете случайно из-за чего это может происходить, возможно необходимо подключить что-то дополнительно?
Несколько предположений есть.
1. Конфликт с каким-либо другим плагином.
2. Ошибки с JS. Проверьте это (если Chrome): View -> Developer -> Javascript Console.
3. Также можно ввести
define('WP_DEBUG',true); define('WP_DEBUG_LOG',true);в wp-config.php
и потом в wp-content/debug.log посмотреть, какие ошибки были.
незнаю может кто то и понял эту инструкцию по установке вордпресс на vps, но я нихрена понял как что делать надо. я новичек и столкнулся с проблемой этой.