Теперь, после всего того, что мы изучили, перейдем к внесению нескольких изменений в свою дочернюю тему. Изменения будут упорядочены по уровню сложности: начнем мы с добавления к каждой записи ссылок на популярные средства социального общения, затем перейдем к размещению биографии в нижней части записи, и, наконец, закончим созданием макета для главной страницы, выполненным в журнальном стиле с полноширинными записями и несколькими цитатами.
Добавление кнопок на популярные средства социального общения
Все модификации, которые мы выполняли до сих пор, были построены на использовании хуков. Для добавления кнопок нам понадобятся фильтры. В отличие от хуков действий, хуки фильтров получают некоторый контент от WordPress, делают с ним определенные действия и возвращают его так, чтобы следующие фильтры, имеющие более низкий приоритет, могли, опять же, воспользоваться данным контентом и произвести с ним некоторые изменения. Это означает, что функция, подцепленная к фильтру, должна принимать параметр (начальный контент) и возвращать его измененную версию (вывод).
Мы разместим кнопки на средства социального общения в самом низу каждой записи. За основу мы возьмем комбинированную кнопку AddThis, которая доступна на сайте: http://www.addthis.com/. Выбрав нужный вариант, мы получим специальный HTML-код, отвечающий за добавление кнопки. Используем полученный код в нашей функции:
function wicked_linklove($content) {
if(is_single()) {
$content .= '<div class="linklove">
Did you love this post? Tell everyone you know, right now!
Paste the markup you received from AddThis here.
</div>';
}
return $content;
}В функцию wicked_linklove() мы передаем аргумент $content. Этот аргумент будет содержать в себе контент, который мы направим фильтру на обработку. К переменной $content мы добавляем новый блок div с классом linklove, а затем возвращаем ее для последующих фильтров или для вывода на экран (если указанный фильтр был последним).
Если вы забудете вернуть контент в конце работы фильтра, то он превратится в черную дыру; WordPress передаст фильтру контент, но ничего не получит обратно. Это привело бы к тому, что все содержание всех ваших записей попросту исчезло!
Мы также используем оператор «if», чтобы проверить тот факт, что запись отображается на своей собственной странице. Это необходимо для того, чтобы не выводить кнопки средств социального общения в цитатах. Реализована такая проверка на базе стандартной функции WordPress — is_page. Также WordPress обладает огромным набором условных тегов, которые позволяют выводить на экран контент в зависимости от выполнения каких-либо условий.
Теперь сообщим WordPress, чтобы данный фильтр применялся к контенту каждой записи. Thematic пропускает полный контент записи через фильтр, названный thematic_post, так что мы будет использовать его:
add_filter('thematic_post','wicked_linklove', 90); Мы установили приоритет 90 для того чтобы гарантировать, что наш фильтр будет выполняться после всех других фильтров, изменяющих тот же самый контент; если выполнение фильтра будет отличаться от наших ожиданий, нам понадобится изменить значение приоритета. Загрузите результат в вашем браузере и убедитесь в том, что в самом низу каждой записи появились удобные кнопки на средства социального общения.
Отображение краткой биографии автора в записях
На некоторых блогах можно увидеть одну интересную особенность — наличие краткой биографии автора в самом низу записей. Существуют различные способы реализации данного решения, однако мы воспользуемся самым простым и понятным — с помощью уже рассмотренного нами фильтра thematic_post.
Для начала напишем свою функцию — ее образец должен быть уже вам известен. Первый оператор if выполняет проверку, просматриваем ли мы отдельную запись или страницу (тем самым мы исключаем вывод биографии автора в различных списках записей). Если любое из данных условий оказывается истинным, наша функция создает блок div, размещает заголовок для имени автора, публикует gravatar (размером 50 пикселей) и добавляет биографию из WordPress-профиля автора. Наконец, мы возвращаем контент записи уже с новым присоединенным блоком div. Вот, собственно, код функции:
function wicked_showbio($content) {
if (is_single()) {
$content .= '<div id="authorbio">';
$content .= '<h3>About ' . get_the_author() . '</h3>';
$content .= '<p>' . get_avatar(get_the_author_meta("user_email"), "50");
$content .= get_the_author_description() .'</p></div>';
}
return $content;
}Как вы смогли увидеть из кода, мы использовали множество функций, начинающихся со слова «get»: get_the_author, get_avatar, get_the_author_meta и get_the_author_description. Эти функции необходимы нам для того, чтобы получить аватар и информацию об авторе.
Как правило, функции, начинающиеся с «the_», включают в себя оператор echo. В отличие от них, функции, начинающиеся с «get_the», не нуждаются в операторе echo. К примеру, WordPress включает в себя методы the_author и get_the_author. Оба метода получают одну и ту же информацию. Вся разница заключается в том, что get_the_author возвращает полученную информацию для того, чтобы вы могли использовать ее в своем коде, а the_author просто выводит ее через echo. Именно поэтому конструкция:
<?php the_author ?>
равносильна конструкции:
<?php echo get_the_author ?>
Если бы вы попытались использовать the_author в функции wicked_showbio, то получили бы, мягко говоря, неожиданный результат: PHP вывел бы имя автора в самом начале записи.
В файле functions.php фильтр для thematic_post будет выполнять размещение нашей функции в самом низу основного контента записи:
add_filter('thematic_post','wicked_showbio', '70'); Не забудьте добавить стили CSS, чтобы хоть как-то разнообразить представление созданного блока div.
Записи с цитатами
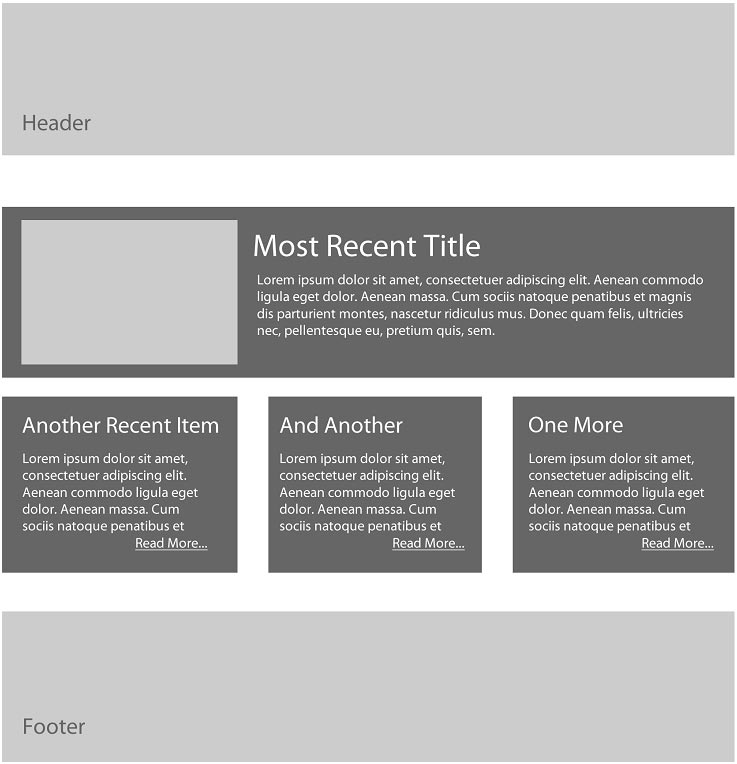
Для реализации нашей последней задумки мы воспользуемся более кардинальными методами: удалим стандартный список записей с главной страницы и заменим его своим списком. Мы возьмем четыре последних записи: самую свежую запись мы поместим в специальную широкую область и дополним ее миниатюрным изображением, ассоциированным с данной записью. Три следующих записи будут выведены в строку под основной записью. Подобное расположение может быть проиллюстрировано рисунком.
Установка миниатюр для записей
Во-первых, нам понадобится включить в свою тему поддержку миниатюр для записей. Миниатюры для записей появились в WordPress 2.9 и сразу же стали активно использоваться для создания уникального дизайна. Темы, поддерживающие указанную возможность, позволяют издателям устанавливать произвольные размеры миниатюр и использовать различные версии миниатюр в зависимости от типа списка. К примеру, вы могли бы установить небольшую квадратную миниатюру для поисковых результатов и списков архивов, миниатюру средних размеров для главной страницы, а также полноразмерное изображение для отдельных записей.
Для того, чтобы включить поддержку миниатюр в собственной теме, необходимо добавить в файл functions.php следующую строку:
add_theme_support('post-thumbnails'); Функция set_post_thumbnail_size используется для определения дефолтных размеров изображения, в то время как функция add_image_size устанавливает иные размеры для миниатюр. Наша главная страница будет, вероятно, единственным местом, где мы хотели бы видеть квадратное изображение заданного размера; в любом другом случае нам, скорее всего, понадобятся различные размеры. Таким образом, установим дефолтные размеры изображений и выберем средний размер для изображений, размещенных на главной странице:
set_post_thumbnail_size(540, 300, true);
add_image_size('homepage-thumbnail', 300, 200, true);Обе функции, приведенные в примере, принимают схожие параметры: ширину и высоту миниатюры, а также булевый параметр, определяющий, необходимо или нет обрезать изображение. Если вы установите этот параметр в true, то WordPress будет обрезать изображение в соответствии с указанными размерами. Если параметр будет установлен в false, то WordPress произведет масштабирование изображения для достижения нужных размерностей ширины и высоты при сохранении пропорций. Теперь, всякий раз когда пользователь будет добавлять какое-либо изображение, WordPress автоматически будет создавать две определенные нами версии данного изображения.
Построение цикла
Нашей следующей задачей является создание функции для построения нового цикла. На главной странице блога цикл захватывает список последних записей. Количество записей в списке устанавливается в настройках WordPress. Мы хотим, чтобы на главной странице отображалось только четыре последних записи. Безусловно, мы могли бы попросить пользователей ввести число 4 в необходимое поле в настройках WordPress, однако этот путь является довольно неудобным и непродуманным. К тому же, эта настройка влияет на вывод списков рубрик, меток, результатов поиска и архивов по месяцам. Вместо этого, нам надо установить число записей только для главной страницы.
Для реализации данной задачи мы будем использовать функцию query_posts. Указанная функция позволяет устанавливать различные атрибуты для вывода списков: сортировку записей, порядок сортировки, число записей и т.д. Наши потребности просты: нам нужно всего лишь 4 записи. Создадим новую функцию wicked_indexloop и вызовем в ней query_posts:
function wicked_indexloop() {
query_posts("posts_per_page=4");
}Таким образом, мы выведем четыре последних записи на главной странице. Затем добавим к нашей функции цикл:
function wicked_indexloop() {
query_posts("posts_per_page=4");
if (have_posts()) : while (have_posts()) : the_post(); ?>
? we'll do some stuff here
<?php endwhile; else: ?>
? if there are no posts, we'll display an error
<?php endif;
wp_reset_query();
}Теперь мы можем добавить код, который будет отвечать за отображение наших записей. В данном случае мы воспользуемся уже известными нам функциями thematic_post_class и thematic_postheader. Также, если счетчик будет равен единице, то мы добавим к сообщению миниатюру, используя тег шаблона the_post_thumbnail. В конце цикла мы увеличим счетчик на единицу. Ниже приведена первая часть цикла:
query_posts("posts_per_page=4");
$counter = 1;
if (have_posts()) : while (have_posts()) : the_post(); ?>
<div id="post-<?php the_ID() ?>">
<?php thematic_postheader();
if ($counter == 1 && has_post_thumbnail()) {
the_post_thumbnail('homepage-thumbnail');
} ?>
<div>
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>"><?php echo more_text() ?>
?</a>
<?php $counter++; ?>
</div>
</div><!-- .post -->
<?php endwhile; else: ?>Единственная функция, которая используется в примере, но с которой мы еще не успели познакомиться — это more_text. Указанная функция является методом фреймворка Thematic и позволяет выводить на экран ссылку «Read More» для записей.
Наша последняя задача заключается в том, чтобы определить сообщение, которое будет отображаться на экране в том случае, если запрос не получил нужных записей:
<?php endwhile; else: ?> <h2>Eek</h2> <p>There are no posts to show!</p> <?php endif;
Вот, собственно, вся функция целиком:
function wicked_indexloop() {
query_posts("posts_per_page=4");
$counter = 1;
if (have_posts()) : while (have_posts()) : the_post(); ?>
<div id="post-<?php the_ID() ?>">
<?php thematic_postheader();
if ($counter == 1 && has_post_thumbnail() && !is_paged()) {
the_post_thumbnail('homepage-thumbnail');
} ?>
<div>
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">
?<?php echo more_text() ?></a>
<?php $counter++; ?>
</div>
</div><!-- .post -->
<?php endwhile; else: ?>
<h2>Eek</h2>
<p>There are no posts to show!</p>
<?php endif;
wp_reset_query();
}Добавление цикла
Теперь, когда вся основная работа сделана, нам осталось лишь вставить наш цикл в файл home.php. Ищем в файле home.php строку, в которой вызывается thematic_indexloop:
// action hook creating the index loop thematic_indexloop();
и производим замену (старый вызов можно закомментировать):
// action hook creating the index loop //thematic_indexloop();// a custom homepage loop wicked_indexloop();
Проверьте свою главную страницу; вы увидите четыре записи, самая свежая из которых будет иметь миниатюру (если вы ее загрузили).
Однако, здесь мы должны столкнуться с одной незначительной проблемой: поскольку мы удалили старый цикл, разбиение на страницы для перехода к более старым записям перестало работать. Поскольку мы разрабатываем главную страницу для сайта в журнальном стиле, мы можем просто удалить эти ссылки, которые генерируются вызовом thematic_navigation_below:
// create the navigation below the content thematic_navigation_below();
Удалите или закомментируйте данную строку, и вы решите проблему с неработающим разбиением на страницы. Все, что осталось — определить стилизацию и требуемое расположение для данных четырех записей. Следующие стили помогут создать подходящий макет:
body.home div.p1 {
font-size: 120%;
}body.home div.p1 img {
float: left;
margin-right: 30px;
}
body.home div.p2 {
clear: left;
}
body.home div.p2,
body.home div.p3,
body.home div.p4 {
width: 270px;
float: left;
margin-top: 22px;
}
body.home div.p3 {
margin-left: 30px;
margin-right: 30px;
}
 club762.ru
club762.ru

У меня почему-то не создается классов в выводящемся html-коде(.p1, .p2, .p3, .p4); есть только id=post-1, id=post-8, и т.д. Поэтому стили не применяются :(, все остальное работает :).
Я обнаружил в строке "if (have_posts()) : while (have_posts()) : the_post(); ?>" закрывающий тэг "?>", но открывающего тега "<?php" не обнаружил, возможно в этом ошибка.
Не могли бы Вы привести полный код, который можно просто копипастнуть в function.php, если у вас нет времени на "разбор полетов"?
PS. Тематик мне понравился, по-моему это хороший вариант для начинающего.
Вот так вот должен приблизительно выглядеть цикл. У вас по всей видимости пропущен ?php.
А вот по поводу классов ничего сказать не могу, видимо, у вас что-то с темой. Они должны создаваться по умолчанию.