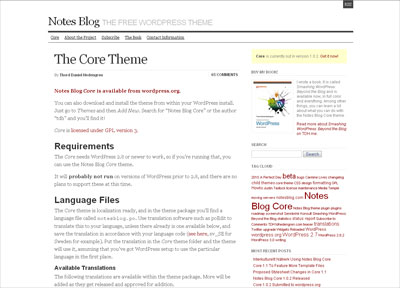
Для рассмотрения нам идеально подойдет тема Notes Blog Core, поскольку она построена на базе стандартного макета и обладает минимумом различных элементов и функций. Загрузить ее можно с официального сайта WordPress по данной ссылке или с сайта автора этой темы (ссылка). Выглядит данная тема следующим образом:
Файл style.css
Файл style.css начинается стандартным заголовком, в котором содержится основная информация относительно используемой темы, и продолжается определением стилей различных элементов. Ничего сложного здесь нет, поэтому сразу приступим к изучению файла header.php.
Header.php
Данный файл содержит различные метаданные, а также инструкцию wp_head(), запускающую в действие механизм WordPress. Помимо этого, в нем обычно помещают код, ответственный за отображение заголовка — верхней области блога. Наиболее важными деталями файла header.php являются: тег title, который будет изменять свое значение в зависимости от той страницы, на которой находится посетитель (что реализовано при помощи условных тегов); теги link, отвечающие за привязку стилевых таблиц, RSS-фида и т.д; body_class(), позволяющий использовать различные стили для различных страниц.
Если вы не хотите стать жертвой хакеров, обязательно удалите следующую строку из кода:
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" />
<!-- leave this for stats --> Она позволяет получать сведения относительно используемой версии WordPress.
Под сниппетом div#header можно увидеть виджет-область с названием Submenu, отвечающую за отображение какой-либо информации:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Submenu') ) : ?>
<?php endif; ?>Позднее мы рассмотрим эту область подробнее. Сейчас же приступим к изучению index.php.
Index.php
Основной файл шаблона index.php отвечает за представление всех данных, для которых нет специальных файлов (к примеру, за вывод отдельной записи). Основной упор в данном случае делается на использование условных тегов, что отлично подходит для применения данной темы в качестве дочерней.
В файле index.php темы Notes Blog Core производится вызов тега get_header(), который определяет область div с идентификатором content. В таблице стилей она имеет позиционирование left, т.е. будет расположена слева. Затем будет вызван сайдбар, имеющий позиционирование right. Далее следуют условные теги, которые определяют текущее расположение посетителя на сайте:
<?php
if (is_category()) {
echo '<h1 class="listhead">';
_e("Category", "notesblog");
echo ' <strong>';
single_cat_title();
echo '</strong></h1>';
} if (is_tag()) {
echo '<h1 class="listhead">';
_e("Tag", "notesblog");
echo ' <strong>';
single_tag_title();
echo '</strong></h1>';
} if (is_search()) {
echo '<h1 class="listhead">';
_e("Your <strong>search result</strong>", "notesblog");
echo '</h1>';
}
?>
Если же вы хотите обойтись файлами шаблона (category.php, tag.php, и search.php для данного примера), просто удалите эту часть кода из файла.
Далее в index.php следует основной цикл, после которого идет вызов сайдбара (get_sidebar()) и футера (get_footer()).
Sidebar.php
Сайдбар представляет собой неограниченный список (ul или ol), каждый элемент которого помечен как пункт этого списка (li). PHP-код ведет проверку, присутствует ли в сайдбаре какая-либо информация от виджетов. Если она присутствует, он ее выводит.
Comments.php
В данном файле содержится основной код, определяющий форму для комментариев.
Footer.php
Наконец, последний, закрывающий файл — footer.php — отвечает за отображение подвала.
Functions.php
В данном файле содержатся основные функции, отвечающие за совершенно разнообразные действия. Также этот файл обычно предлагает некоторые возможности по локализации.

 club762.ru
club762.ru