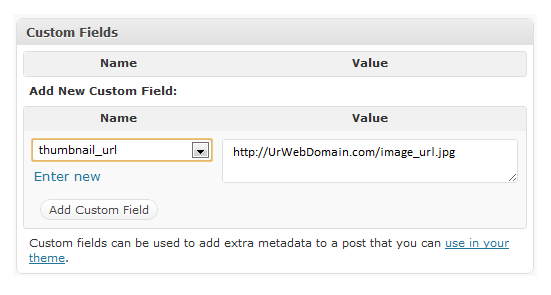
Поля всегда используются в пределах некоторого цикла. Они равносильны полям базы данных; содержание полей полностью регулируется пользователем. Добавить одно или несколько заказных полей можно через панель администратора. Там же им можно присвоить и некоторые значения.
Произвольные (заказные) поля всегда относятся к какой-либо записи. Они состоят из двух компонент: ключа и значения. Добавлять новые ключи можно в любое время. В случае их использования они отображаются в специальном выпадающем списке, из которого их затем можно всегда выбрать.
Начать работу с заказными полями очень просто. Достаточно всего лишь задать ключ и какое-либо значение; тем самым, поле будет создано. Однако, вы его не увидите до тех пор, пока не используете в каком-либо из циклов.
Идея состоит в том, чтобы многократно использовать ключ поля в пределах одного поста. Тег шаблона, который применяется при работе с заказными полями — the_meta(). По умолчанию он выводит на экран список используемых в записях полей. Это отлично работает в том случае, если в полях у вас содержится информация наподобие «музыки, которая сейчас играет» или «мое текущее настроение» и др. Список ul получит класс post-meta, а в каждом его пункте li будет содержаться значение того или иного поля, ключ которого будет отображен посредством элемента span с атрибутом class=»post-meta-key». Само же значение поля будет представлено в виде обычного текста.
Допустим, у вас есть заказное поле с ключом «Actor» и значением “Harrison Ford.”, а также заказное поле с ключом «Director» и значением “Stephen Spielberg.”. Наконец, у вас есть поле с ключом “Movie Title” и значением “Indiana Jones and the Raiders of the Lost Ark.”. Все эти поля и их значения принадлежат определенной записи, и если разместить в пределах цикла тэг шаблона the_meta(), он выведет на экран следующий код для этой записи:
<ul class='post-meta'> <li><span class='post-meta-key'>Actor</span> Harrison Ford</li> <li><span class='post-meta-key'>Director</span> Stephen Spielberg</li> <li><span class='post-meta-key'>Movie</span> Indiana Jones and the Raiders of the Lost Ark</li> </ul>
Пока что это не несет в себе никакой особенной пользы, так что перейдем к более сложным вариантам использования полей.
Размещение изображений в заголовке записи
Один из наиболее популярных вариантов применения заказных полей заключается в прикреплении разнообразных изображений к записям, спискам и т.д. Для начала нужно определиться с названием ключа поля. Остановимся на post-image.
Теперь немного поэкспериментируем. Закачаем при помощи встроенного загрузчика WordPress изображение, которые мы будем использовать в записи. Скопируем в буфер обмена его URL-адрес. Обычно он представляет собой строку следующего вида:
http://notesblog.com/wp-content/2009/05/splashimage.jpg
Теперь создадим поле с ключом post-image. Если такое поле уже было вами создано, то достаточно всего лишь выбрать его из раскрывающегося списка. В качестве значения данного поля зададим URL, который был скопирован нами ранее в буфер обмена. Теперь, после того как мы задали это поле, перейдем к его непосредственному использованию.
Найдите подходящее место в шаблоне, где бы вы хотели видеть загруженное изображение. Дальнейшее размещение полностью зависит от вашего вкуса: вы можете поместить уменьшенную копию изображения справа от заголовка записи, или же отправить полноформатное изображение на задний план.
Пример, приведенный ниже, покажет, как можно вывести изображение, заданное в поле, над основным заголовком записи. Тем самым мы получим эффект глянцевых журналов, где внимание читателя привлекается не только интересными текстами, но и броскими картинками над заголовками.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php $splashimg = get_post_meta($post->ID, 'post-image', $single = true); ?>
<?php if($splashimg !== '') { ?>
<img src="<?php echo $splashimg; ?>" alt="<?php { echo the_title(); } ?>" />
<?php } else { echo ''; } ?>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></
a></h2>
<?php the_content(); ?>
</div>
<?php endwhile; else: ?>
<p>Some error message or similar.</p>
<?php endif; ?>
В третьей строке создается переменная $splashimg, в которой хранятся данные, полученные из функции get_post_meta(). Эта функция получает три параметра. Первый параметр — идентификатор записи, в которой находится необходимое поле. Второй параметр — ключ поля, необходимый для получения его значения (в данном случае URL изображения). Наконец, третий параметр, это $single. В данном случае ему присвоено значение true. Это означает, что get_post_meta() вернет данные в виде строки (в случае false — в виде массива).
В четвертой строке идет проверка, хранится ли что-нибудь в переменной $splashimg, и если она не равна пустой строке, то осуществляется вывод изображение с заданным URL.
Дальше идет стандартный цикл, выводящий заголовок записи, ее содержание и т.д.

 club762.ru
club762.ru