Год назад была опубликована статья о том, чего ждать от WordPress в 2015 году. Если вернуться назад, можно только порадоваться тому, как «материализовалась» эта статья. Прогнозы оказались по большей части точными, однако были претворены в жизнь по-разному.

Если оглянуться назад, то можно увидеть следующее: 2015 год оказался достаточно плодотворным годом для движка WordPress и его экосистемы. Мы видели, что пользовательская аудитория WordPress преодолела барьер в 25% всей сети (по сравнению с Drupal, который имеет лишь десятую часть от этого). Сам WordPress тоже может похвастаться грандиозными достижениями, такими как, к примеру, внедрение адаптивных изображений и REST API. Экосистема, созданная вокруг движка, также процветала в 2015; мы видели приобретение WooCommerce компанией Automattic – сделку, которая обошлась по слухам в $30 миллионов. Хранилище WordPress.org расширилось до 40,000 плагинов, суммарное количество загрузок которых превысило миллиард. Само собой разумеется, что WordPress сегодня имеет прекрасный импульс для движения вперед.
Таким образом, что будет дальше? На чем мы сфокусируем свою энергию в 2016 году? Комментарии, обратная связь и другие предложения только приветствуются.
JavaScript, не так быстро
«Изучайте JavaScript глубже» — именно эта фраза активно ходила в кулуарах после выступления Мэтта «State of the Word» на WordCamp US. Я считаю, что это прекрасный совет, но JS настолько обширен, что вам понадобится найти правильную точку входа. Мы в компании Human Made считаем, что REST API вместе с фронтэнд-библиотекой JavaScript (такой как React) – это будущее многих веб-сайтов и прогрессивных веб-приложений. Обратная сторона этого заключается в том, что такой тип установок пока еще не подходит для небольших сайтов и провайдеров услуг (подавляющее большинство WordPress-сборок). Давайте возьмем наш сайт «A Day of REST» в качестве примера. Мы построили его на базе REST API/React зимой, и его код открыт для всех желающих.

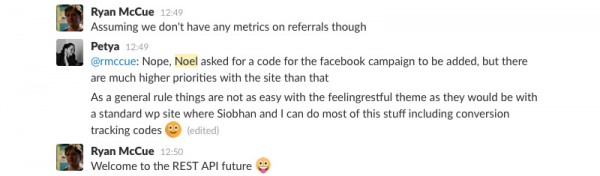
Это просто еще один сайт, однако ежедневно ведущиеся разговоры по поводу его разработки несколько отличаются ввиду использования нестандартной сборки:
Перевод:
Ryan: У нас нет метрик для рефералов.
Petya: Ноэль попросил добавить код для кампании Facebook, но для этого сайта у нас есть более высокие приоритеты.
Как правило, с темой feelingrestful (тема для сайта A Day of REST — прим. перев.) сделать все не так просто, как со стандартным WP сайтом, где мы можем легко вставить коды отслеживания конверсий.
Ryan: Добро пожаловать в будущее REST API.
Отбросив весь юмор, можно отметить, что до сих пор существует серьезный провал между созданием REST API темы (такой, как представленная выше) и привычным управлением WordPress-сайтами. Допустим, что я установил Yoast SEO. В таком случае никакие Open Graph или социальные метаданные не будут выведены во фронтэнде без дополнительных усилий. Это совершенно неэффективно, если вы фрилансер или агентство, сотрудничающие с малыми или средним бизнесом.
Однако это не должно отпугивать вас от изучения языков программирования и библиотек. React – это чисто визуальный уровень (и не такой сложный, как Backbone или Angular); он является прекрасной стартовой площадкой для взаимодействия с REST API. React может показаться запутанным, однако в сети всегда имеются многочисленные руководства, которые помогут вам разобраться и понять его.
Учитывая все вышесказанное, стоит отметить, что JavaScript до сих пор заключает в себе определенную ценность и важность. Даже если оставить в стороне REST API, у вас должны быть по крайней мере некоторые практические знания. Веб-сайты – это больше не статичные страницы, это живые полотна. Резкие или неожиданные переходы между разными состояниями больше не работают. Пользователи ждут от сайта плавного перехода, причем не только для навигации, но и для понимания текущего опыта взаимодействия (и здесь я имею в виду не только slideToggle). Микровзаимодействия становятся все более важными – для них зачастую используется чистый JavaScript или jQuery (также применяют библиотеки, такие как Velocity.js).
Нужны руководства? Посмотрите JavaScript WP Master Course от Зака или путь обучения от Ремкуса. Мы в компании Human Made работаем над многочисленными проектами, используя REST API и JavaScript, Nomadbase, FrontKit для WordPress, а также замену P2.
Упадок WordPress сборщиков
В 2012 году я писал статью для WP Candy про Happytables и упомянул про активное появление веб-сборщиков — пользователей, либо увлеченных этим, либо нацеленных на прибыль, которые собирают серверные сборки, премиальные темы и набор плагинов в то, что принято называть «веб-дизайн». Как я уже и говорил в прошлом, это не обязательно плохо, это скорее необходимо. Нам необходимы поставщики услуг с разными уровнями цен.
В то же самое время (и подобным образом) наступление цифровых камер встряхнуло сферу фотографии; любители, внезапно купившие «профессиональные» камеры, обрушили цены и тем самым стали конкурировать с фотографами, которые существовали ранее. Однако все это привело к положительным результатам, и то же самое случилось с веб-дизайном (хотя цифровые фотографы теперь жалуются на наши смартфоны).
С ростом нашей индустрии мы все чаще сталкиваемся с многочисленными сборщиками, поскольку клиенты ищут лучшие решения с разных сторон спектра. С одной стороны, мы имеем Squarespace, Wix, Shopify и другие билдеры сайтов, достаточно развитые и продуманные. Мы отметили растущую конкуренцию с нашим собственным билдером сайтов для ресторанов, Happytables. Опыт взаимодействия, возможности продукта, ценовые показатели – все это объединяется вместе для создания более приятных и удобных платформ, нацеленных на пользователей с базовыми требованиями.
С другой стороны, мы всегда можем обратиться к фрилансерам и агентствам, которые получают ценный опыт для ведения эффективного бизнеса (имеют отлаженные процессы и демонстрируют прекрасные показатели). Общий уровень навыков также говорит о движении к качественно новым сайтам в противоположность штамповке дешевых сайтов-клонов. В конце концов, первый выход сайта в онлайн – это запуск сырого черновика. Реальный путь к успеху начинается только на следующий день после запуска.
Сборщики имели значение во время активного роста отрасли, однако сейчас они находятся на грани вымирания. Этот вывод сделан на основе моих наблюдений за прошлое десятилетие.
Паттерны лучше страниц
WordPress все еще поставляется с интересным шаблоном под названием sidebar.php. Это приводит к неверным ожиданиям, поскольку у человека складывается впечатление, что: 1) такой файл должен существовать, 2) его визуальное представление должно быть подобно типичному сайдбару. Даже Underscores, моя любимая стартовая тема, до сих пор идет с этим шаблоном. Однако это – уже устаревший подход.
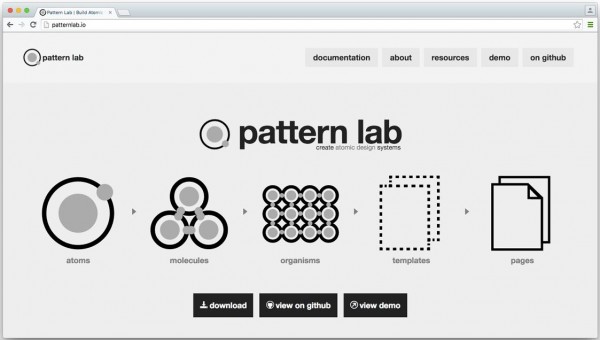
За эти годы мы стали замечать переход от разработки отдельных страниц к более модульному подходу. Starbucks популяризовал стилевые руководства, был выпущен Bootstrap, появился даже атомный веб-дизайн. Все свелось к проектированию компонентов (хотя мы пока не использовали Polymer в каких-либо проектах). Модульный подход нашел свое отражение и в наших инструментах (к примеру, лучшие практики SCSS или компоненты React). В 2016 году это мышление должно еще сильнее распространиться по экосистеме WordPress.
Централизация сообщества
В 2015 году мы увидели первый WordCamp US (вдохновленный успешным проведением европейских конференций WordCamp). Эти растущие мероприятия наряду с новым разделом на Meetup.com являются значительным толчком к централизации сообщества вокруг организации (то, что по моим предсказаниям должно было произойти в прошлом году).
По моему собственному мнению, такие доступные для всех события, связанные с open source – это прекрасная идея, пока WordPress является подходящей средой для этого. В идеале я бы не стал голосовать за право собственности со стороны организации и ее вовлеченность на таком детальном уровне (группы meetup.com). Однако я понимаю мотивацию, лежащую за этим решением.
Оставим в стороне разные meetup’ы; в 2016 году мы увидим рост крупных WordCamp’ов. Можно ожидать, что WC US и WC EU соберут 2000 людей (что является довольно большим приростом по сравнению с прошлыми годами). Все это готовит почву для дальнейшего роста в 2017 и 2018 годах, открывая двери для следующего континентального WordCamp (Африка, после чего Азия, как мне кажется). Я не стал бы исключать и проведение глобального WordCamp, однако это произойдет, скорее всего, только через пять лет. То, что мне нравится в этих WordCamp – то, что они способствуют объединению влиятельных лиц из разных сфер экосистемы (разработка, дизайн, бизнес и т.д.). Кто знает, какая следующая идея/стартап (на базе WordPress) «вылупится» на будущем WordCamp (это уже происходило бесчисленное множество раз прежде).
Заключение
Есть много других разных (важных) областей, связанных с WordPress, которые я не затронул в текущей статье. Я хотел бы услышать ваши мнения на этот счет!
Этот год должен стать знаковым для WordPress!
Источник: http://www.noeltock.com/web-design/wordpress/wordpress-in-2016

 club762.ru
club762.ru









Доброго дня! Я думаю, если бы не было WordPress, то такого количества сайтов тоже бы не существовало. Это самый простой и удобный способ создания сайта!
Перед тем как я покинул и навсегда распрощался с бесплатными конструкторами сайтов, я перепробовал множество cms и как ни крути, но WordPress действительно лучший.А лучший он потому, что данный движок самый доступный для понимания. Я и Joomla устанавливал, и Drupal, и Dle, но ни шиша не понял, чего там и куда и что вообще делать. А с WordPress я подружился чуть ли не с первых шагов.
Тоже перепробовал несколько движков. У всех есть свои плюсы и минусы. Больше понравился DLE , но согласен, что все-таки WP для освоения проще. Особенно это подходит для обычных пользователей, а не гуру в HTML и PHP/
Да. WordPress действительно лучший, лёгкий и простой движок для сайта. Знаю так же джумлу, но она как-будто чужая какая-то. Всё равно не до конца понимаю.
Согласна, WordPress — наиболее удобный движок для создания сайта. Не сложный для понимая и самостоятельного изучения и работы. Joomla тоже знакома, но WordPress — значительно проще, понятней и логичней.
Как ни крути, а WP все равно лучше своих ближайших конкурентов!
Помниться мне как еще в 2014 году предрекали скорую смерть WordPress, что данный движок уже старый и модернизировать его – это тоже самое, что модернизировать ВАЗовскую девятку. Также читал многие комментарии, что CME – это вообще прошлый век и в будущем все блоги будут создаваться через блог-агрегаторы. Однако разработчики WordPress в пух и прах разбили эти заявления. Честно говоря, я сам даже предполагал, что у него нет светлого будущего, и скоро он затухнет. Многочисленные обновления и облегчение движка придали очень большой толчок для развития. Благодаря активному внедрению паттернов, WordPress должен вообще выбить в лидеры.
Да вордпрес приятно удивляет он уже на несколько шагов опередил joomla dle drupal хотя изначально они были лучшими. Очень приятный интерфейс,обновление до последней версии новые плагины и виджеты к ним сделали вордпрес прекрасной cms современной и достаточно простой и надежной.Эволюция вордпрес радует. Раньше его использовали для блогов а сейчас он годится и для интернет магазинов и для лендинг пейджи для многофункциональных сайтов
Главное чтобы он и дальше оставался таким же простым в управлении. Много сайтов на нем сделал, модифицировал по черному, но как ни крути работает быстро на любых даже шаред хостингах.
Недавно все-таки обновился до последней актуальной версии. До этого блог жил на старой версии и думал что будет какое-то несоответствие при обновлении баз данных или в движке не срастется. Не бойтесь — обновлятесь! Все проходит без сучка и задоринки, все-таки они профи и знают свое дело. А блог стал работать чуточку быстрей на моем шаред-хостинге!
Да Вордпресс самый популярный CMS, сам когда то на нём работал, куча плагинов и различных примочек. Но, знаете, был момент когда я не использовал ни одного плагина, и прочей хитрости. И при этом блог работал как часы, и индексация была прост сумасшедшей.
Можно обходиться и без плагинов вообще, но многие из них являются все же must have. К примеру, убирающий кириллические символы в URL или All in one SEO Pack.
Подскажите, стоит ли обновлять тему WP, если я вносила в нее исправление руками7 как ее можно обновить не стерев данные изменения? буду благодарна за ответ..
Лучше не обновлять, поскольку изменения утратятся. Надо либо запоминать, где что было изменено, либо изначально создавать дочернюю тему для внесения изменений. Про концепцию дочерних тем мы неоднократно писали в блоге.
Хотелось бы побольше плагинов для изменений в дизайне. Пока что, если задумаешь что то в шаблоне поменять, то со страшным геморроем каждый раз сталкиваешься.