В WP 6.0 списки комментариев будут выводиться через систему блоков. Этот функционал несколько отстает от других особенностей, над которыми была проделана огромная работа в прошлых релизах.
На днях Хуан Мануэль Гарридо через Make WordPress Test призвал волонтеров протестировать новые блоки. Участников просят оставлять отзывы в комментариях или создавать новые задачи в GitHub-репозитории Gutenberg.
Списки комментариев к записям со временем претерпели несколько изменений. До выхода WordPress 2.7 разработчики тем использовали вызов foreach в PHP для перебора массива с комментариями непосредственно в шаблоне comments.php темы. Эта система была достаточно простой: она состояла из базового HTML и нескольких тегов шаблонов, разбросанных в коде. Все это работало неплохо, пока не были введены древовидные ответы на комментарии. Разработчики и пользователи стали активно обновлять свои темы, чтобы использовать новую функцию wp_list_comments().
Теперь перенесемся обратно в эру блочных шаблонов и редактора сайта. Комментарии снова изменились. Блок Post Comments теперь стал оболочкой для текущей реализации комментирования. Авторам блочных тем пришлось использовать PHP-фильтры для корректировки вывода списков комментариев. Пользователям же в этом плане вообще пришлось довольствоваться малым – несколько элементов управления, и больше ничего.
WordPress 6.0 станет еще одним шагом вперед. Вывод комментариев вернется в шаблоны благодаря системе блоков. PHP-фильтры для изменения разметки больше не понадобятся. Пользователи смогут наконец-то корректировать разметку через редактор сайта.
Скажу честно: до сегодняшнего дня мне редко приходилось работать с блоками, связанными с комментариями. По большей части я вообще их избегал, поскольку ждал, что они появятся в своей адекватной реализации в WP 6.0.
В свежей версии плагина Gutenberg есть целый набор блоков для комментирования. Comments Query Loop и Comment Template должны работать аналогично своим собратьям по выводу записей. Набор включает в себя несколько блоков, связанных с метаданными: для автора комментария, для даты, для ответа на комментарий, для ссылки на редактирование комментария. Есть несколько новых блоков: для пагинации, для вывода аватаров.
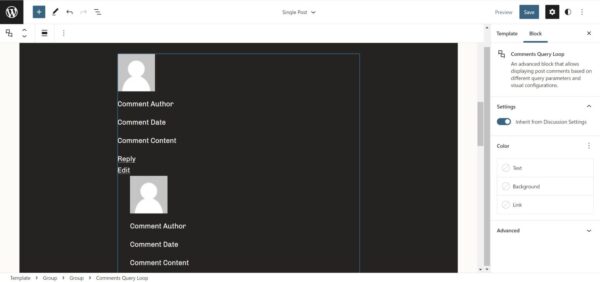
Я решил протестировать функционирование новых блоков. Для этого я открыл шаблон Single Post в теме, удалил старый блок Post Comments и вставил новый блок Comments Query Loop:

Меня удивило то, что нет никаких прописанных стилей – это приятный сюрприз. Однако вывод по умолчанию возможен самый разный, что сильно зависит от используемых блоков, а потому лучше было бы заключить этот вывод в Columns или Row. В итоге мы получили бы некоторую простую структуру.
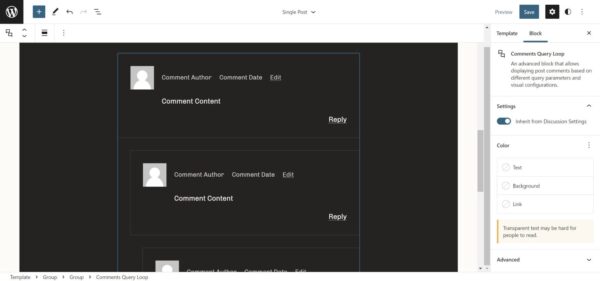
Я потратил немного времени и довел все до ума. В итоге получилась разметка, которая меня полностью устроила.


Если не считать одного случайного сбоя редактора, который я потом не смог воспроизвести, все прошло гладко. Однако в тот момент я касался только основ. Далее я решил посмотреть, можно ли с новыми блоками сделать что-то, что можно применять в реальных проектах.
Первая проблема: отсутствующий ID комментария во фронтенд-выводе. Нужен он для того, чтобы браузер мог вернуть пользователя обратно к его комментарию после отправки. Подозреваю, что ID нужен еще и для того, чтобы срабатывал JavaScript-код для щелчка по кнопке ответа на комментарий.
Также во фронтенде не выводятся классы комментариев из функции comment_class(). В итоге разработчики тем не смогут стилизовать комментарии на базе таких данных, как глубина вложения, тип комментария, статус и т.д. Это, конечно, шаг назад по сравнению с прошлыми решениями для списка комментариев в ядре WP.
Как я понял, у нас нет блока Comments Title, который выводил бы что-то вроде «X ответов на Post Title» над списком.
Практически все эти проблемы элементарно решаются в ядре. Эти требования являются базовыми для получения адекватного списка комментариев. Однако существует проблема, для решения которой, вероятно, потребуется несколько релиз-циклов.
В современных инструментах дизайна отсутствует концепция вложенности. Каждый ответ на родительский комментарий получает небольшой отступ слева. Все вложенные уровни получают такую же обработку в плане дизайна, что и их родитель. В итоге некоторые варианты дизайна создать невозможно. К примеру, нельзя придать отдельный цвет фона для отдельной ветви обсуждений.
В текущих условиях нельзя реализовать и нечто подобное:

И это вполне распространенный вариант дизайна для списка комментариев. Без кастомных CSS-стилей сделать что-то более продвинутое невозможно.
Нет инструментов, реализующих иерархию. Система блоков WordPress плохо справляется с подобными кейсами. Попробуйте сделать что-то относительно сложное с блоком Navigation – и вы поймете его недостатки. Правда, проблема комментариев немного другого плана.
Стоит понять, что проблема кроется не в блочной системе. Наши инструменты дизайна пока еще несовершенны. Нам нужно, чтобы сложные случаи обрабатывались в простом и понятном интерфейсе – и это далеко не тривиальная задача.
Блок Comments Query Loop с позиции дизайна тем выглядит откровенным регрессом. Он не такой гибкий, как прежние решения, которые мы имели. Ведь раньше комментарии выводились с помощью простого цикла foreach, небольшого количества HTML и нескольких тегов шаблона.
Да, инструменты сейчас ограничены, но даже с таким набором опций уже можно создавать неплохие списки комментариев. Улучшение точно необходимое и долгожданное. Посмотрим, как оно будет использоваться в следующих версиях ядра.
Источник: wptavern.com

 club762.ru
club762.ru