Участники из команды Meta WordPress ответственны не только за WordPress.org, но и за все связанные с ним сайты — wordcamp.org, apps.wordpress.org и т.д. Команда работает над поддержкой и улучшением этих сайтов наряду с созданием инструментов, которые используются другими группами участников. Люди часто выражают недовольство тем, как работают сайты, однако знаете ли вы, большая часть их кода является open source и открыта для доработки?
До недавнего времени не существовало какого-то простого способа установки локальной среды разработки для внесения своего вклада в WordPress Meta. Это создавало определенные помехи для новых участников, которые хотели помочь с разработкой, что отметил Иэн Данн.
«Установка локальных сред разработки для внесения своего вклада в Meta-сайты может быть препятствием для тех людей, у которых нет доступа к приватным subversion репозиториям или песочницам, особенно на разных встречах или на дне участников WordCamp, где время строго ограничено».
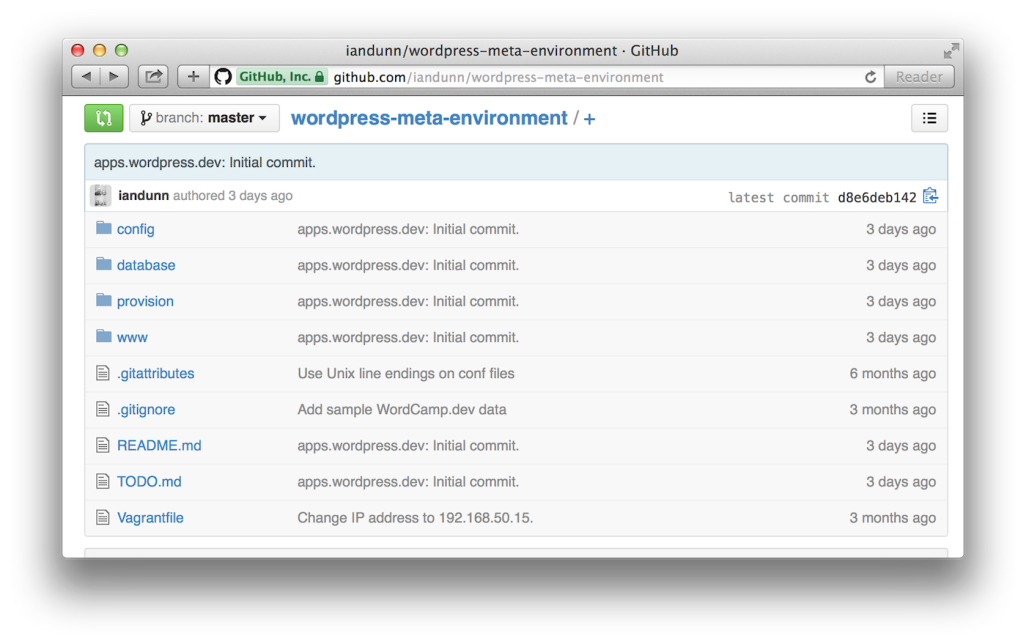
Именно по этой причине Данн решил создать WordPress Meta Environment — конфигурацию Vagrant, основанную на Varying Vagrant Vagrants. Она позволяет вам быстро устанавливать среду разработки, которая уже готова к тому, чтобы создавать патчи для любого из поддерживаемых meta-сайтов. Установка включает в себя весь open source код и тестовые данные, подобные тому, которые используются на рабочем сайте.
В данный момент WordPress Meta Environment поддерживает следующие сайты (в будущем планируется их расширить):
- apps.wordpress.org
- developer.wordpress.org
- global.wordpress.org
- jobs.wordpress.net
- wordcamp.org
Установка напоминает инструкции по началу работы с VVV, за одним исключением — вам нужно будет клонировать репозиторий WordPress Meta Environment. Как только установка будет закончена, вы сможете посетить http://wp-meta.dev, чтобы увидеть список поддерживаемых сайтов и серверных инструментов.
Конфигурация будет развиваться и дальше, к ней будет добавляться поддержка других WordPress-сайтов. Данн получил полезную обратную связь после посещения дня участника на WordCamp Seattle. Как результат, дорожная карта проекта стала включать в себя большое количество приоритетов для будущих усовершенствований, которые позволят сделать эту среду лучшей локальной средой разработки под ключ.
Команда WordPress Meta работает над тем, чтобы определить цели/приоритеты и получить обратную связь по улучшению всех meta-сайтов. Если вы задумываетесь над созданием патча или уже создали его, вы можете подключиться к команде WordPress Meta через блог P2 или через IRC-канал #wordpress-meta. Изучите раздел Getting Started в Meta Handbook перед тем, как переходить к Meta трекеру.
Источник: wptavern.com

 club762.ru
club762.ru