На этой неделе был выпущен Gutenberg 1.3 с множеством небольших настроек и улучшений существующих возможностей. Одним из самых заметных обновлений для тех, кто тестирует блок Cover Image, является добавление слайдера непрозрачности. Он дает больше гибкости, нежели прошлый переключатель on/off. Теперь пользователи могут перемещать непрозрачность с шагом в 10%.

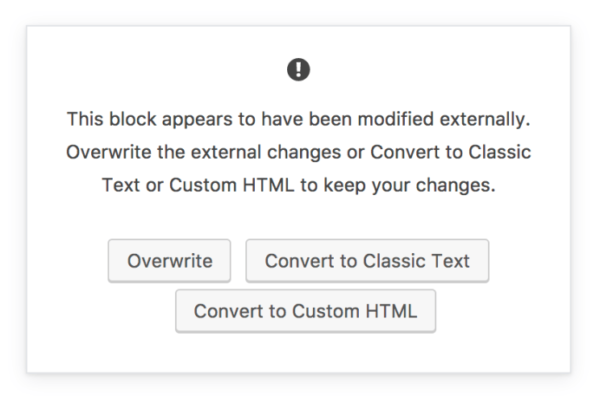
Версия 1.3 предлагает возможность конвертации отдельного блока в HTML-блок, если Gutenberg обнаружил конфликтующий контент. Это первичный вариант решения задачи с HTML-режимом для блоков – механизмом редактирования каждого блока в виде HTML. Участники по-прежнему обсуждают наилучший подход к внедрению пользовательского интерфейса, который, скорее всего, мы увидим в следующем релизе.
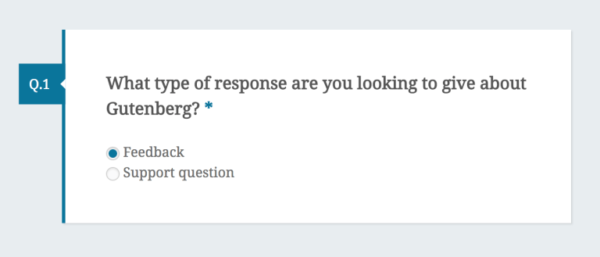
Gutenberg 1.3 добавляет новый пункт подменю, который увеличивает потенциал для получения большей обратной связи от людей, использующих плагин. Ссылка Feedback появится в меню плагина и приведет к появлению Polldaddy формы, которая позволит передать комментарии либо в канал обратной связи, либо в канал поддержки.
Новая ссылка предлагает тестировщикам удобный инструмент для обмена своими мыслями и найденными проблемами. Эта опция особенно полезна для тех, кто не умеет использовать GitHub или писать осмысленные баг-репорты. Формы помогают пользователю передать сведения о своей установке, информацию о браузере, скриншоты или любую другую ценную информацию.
Gutenberg не собирает какую-либо информацию о пользователях, которые дают обратную связь через формы Polldaddy, и в данный момент ничто не указывает на то, что отзывы где-либо будут опубликованы. Команда Gutenberg вряд ли сможет ответить на каждое обращение, но было бы полезно, если бы она предложила обзор самых популярных пользовательских отзывов и как-то проинформировала людей о внесенных изменениях. Пользователи не должны чувствовать, что на их проблемы махнули рукой.
В версии 1.3 также добавлены расширяемые панели к инспектору блоков, появилась поддержка markdown-контента (и конвертация его в блоки), а также улучшения доступности для компонента цветовой палитры. Посмотрите полный чейнджлог для дополнительной информации.
Источник: wptavern.com

 club762.ru
club762.ru