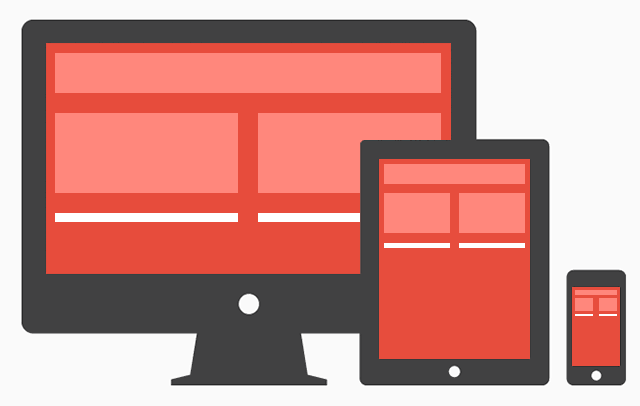
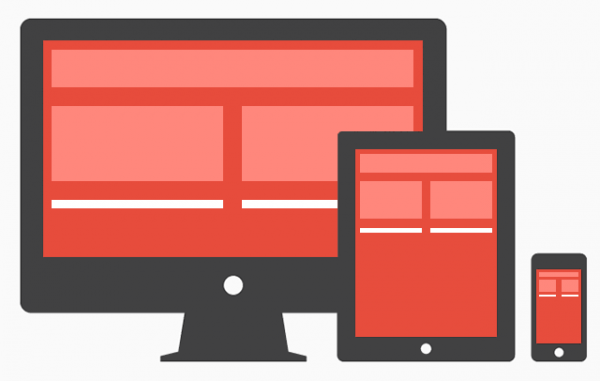
Резиновая верстка сайта – один из вариантов верстки сайта, который применяется для пропорционального растяжения и сжатия страницы. Страница адаптируется под экран пользователя. С момента появления такая верстка активно применяется многими веб-дизайнерами при разработке сайтов. Но современные разработчики полагают, что резиновая верстка не всегда является эффективной.
Как только в нашу повседневную жизнь вошли широкие мониторы, появилась необходимость в разработке сайтов, которые бы прекрасно смотрелись как на новых устройствах, так и на старых мониторах. Отсюда и появилась резиновая верстка, которая пришла на смену фиксированной верстке. В фиксированной верстке все компоненты страницы находились строго на одном месте, их размеры не менялись при смене размеров области просмотра браузера. С помощью резиновой верстки все пространство браузерного окна заполнялось элементами сайта, однако это также приводит к некоторым определенным недостаткам и проблемам.
Если использовать слишком большое растяжение, читать текст с экрана становится просто невозможно. Считывание текста с крупных мониторов превращается просто в адский труд. Глаза очень быстро устают, когда читаешь такие простыни текстовой информации. Естественно, это приводит к тому, что люди просто отказываются читать текст и покидают сайт, что увеличивает процент отказов и понижает сайт в выдаче.
Резиновая верстка разрушает пропорции сайта, если сайт был разработан не совсем корректно. Любой малейший просчет может привести к тому, что сайт сломается и будет выглядеть не слишком целостно. Не все графические элементы могут ужиматься, сохраняя свое качество. Зачастую некоторые изображения превращаются в гору пикселей. При этом можно столкнуться с такой ситуацией, что одни изображения изменят свои размеры, а другие нет, вследствие чего сайт будет выглядеть комично. Дизайн ломается, гармония теряется, и все выливается в ужасный хаос.
Реализовать резиновую верстку сложнее, чем фиксированную. Нужно продумывать все элементы, тщательно вымерять все пункты, чтобы ничего не сломалось и не перестало работать. Сегодня многие могут посмотреть видеокурс по резиновой верстке, чтобы понять, как избежать всех проблем и добиться качественного дизайна сайта.

 club762.ru
club762.ru