Одна из главных причин, почему сообщества BuddyPress разваливаются – их члены никак не взаимодействуют друг с другом. Один из способов, позволяющих развить сообщество – создать такой дизайн, который поможет людям поддерживать контакты.
Каталог членов сообщества BuddyPress отличается стандартной стилизацией, которая является функциональной, однако не слишком привлекательной для пользователей. В данной статье мы изменим стилизацию каталога и коснемся использования тем в BP. С помощью CSS мы создадим более интерактивный каталог, который поможет пользователям устанавливать контакты друг с другом, будет подталкивать к просмотру профилей и поиску новых друзей.
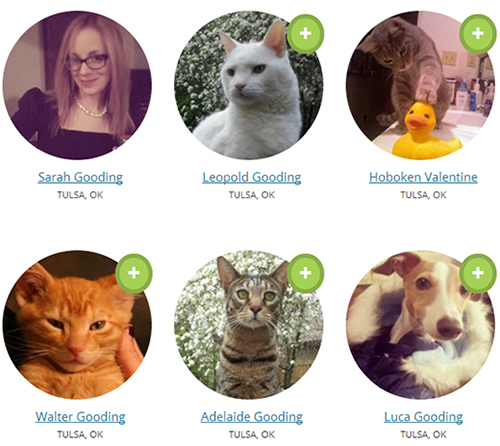
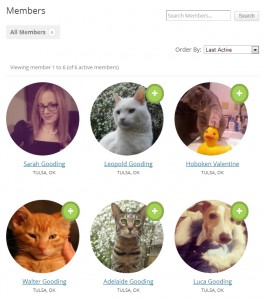
Весь процесс преобразования каталога будет разбит на шаги. Конечный результат, которого мы будем добиваться, представлен на скриншоте:
Нам понадобится выполнить следующие действия:
- Добавить новый каталог /buddypress/ к своей теме для произвольных шаблонов.
- Удалить ненужные параметры из цикла членов.
- Добавить поле New Location Field к циклу членов.
- Увеличить размер аватара для каталога членов.
- Сделать аватар членов круглым.
- Изменить разметку каталога.
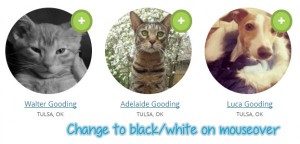
- Добавить Greyscale-эффект к аватарам при наведении мыши.
- Изменить кнопки «Add Friend» и «Remove Friend».
В данном руководстве мы будем использовать версию BuddyPress 1.7, которая увидит свет уже очень скоро. Однако основная идея будет оставаться все той же, вне зависимости от того, где именно расположены шаблоны.
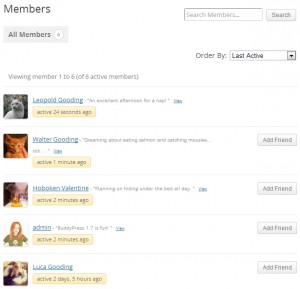
Каталог членов BuddyPress со стандартными стилями выглядит следующим образом:

Для данного руководства мы воспользуемся темой Twenty Twelve.
- Шаг 1. Добавляем каталог /buddypress/ к своей активной теме, после чего добавляем шаблоны.
- Шаг 2. Убираем все лишнее из members-loop.php.
- Шаг 3. Добавляем поле Location к циклу членов.
- Шаг 4. Увеличиваем размеры аватаров, отображаемых в цикле членов.
- Шаг 5. Делаем аватары круглыми.
- Шаг 6. Добавляем черно-белый эффект к аватарам при наведении мыши.
- Шаг 7. Изменяем разметку каталога членов.
Шаг 1. Добавляем каталог /buddypress/ к своей активной теме, после чего добавляем шаблоны.
Чтобы начать вносить изменения в BP, мы должны создать каталог /buddypress/ в папке с активной темой.
В кодексе есть простые и ясные инструкции по поводу совместимости тем в BP 1.7. Найти существующие шаблоны можно здесь:
wp-content/plugins/buddypress/bp-templates/bp-legacy/
Скопируйте файлы, которые вы хотите изменить. В данном случае вы можете также скопировать каталог /members/ и вставить его в новый BP каталог своей темы.
Шаг 2. Убираем все лишнее из members-loop.php.
Для данного руководства мы уберем некоторую информацию, которая отображается на странице каталога, а также удалим следующие два пункта:
- Время последней активности
- Обновление последней активности членов
Отображение времени последней активности в действительности только мешает, и я не думаю, что эта информация играет такую важную роль в сообществах BP. Если вы хотите удалить ее, уберите следующую строку из файла members-loop.php:
<div class="item-meta"><span class="activity"><?php bp_member_last_active(); ?></span></div>
Удалить обновление последней активности членов можно так же просто. Удалите следующий код из members-loop.php:
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
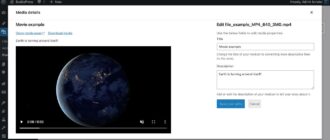
Шаг 3. Добавляем поле Location к циклу членов.
Теперь мы хотим добавить кое-что новое к циклу членов. Шаблон содержит подсказки в комментариях, указывающие на то, как это сделать. Для начала вы должны удостовериться в том, что создали поле, которое должно будет отображаться в профилях BuddyPress. Мы используем расположение (Location) в данном примере. Переходим в раздел: Dashboard >> Users >> Profile Fields. Добавляем новое поле в консоли, после чего мы можем использовать его в цикле. Разместите следующий код в members-loop.php сразу после комментария о том, как выводить на экран информацию по каждому члену сообщества:
<?php echo bp_member_profile_data('field=Location'); ?>Учитывайте тот факт, что значение поля чувствительно к регистру.
Шаг 4. Увеличиваем размеры аватаров, отображаемых в цикле членов.
Найдем следующий код в самом начале цикла:
<div class="item-avatar"> <a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a> </div>
Изменим его на следующее:
<div class="item-avatar">
<a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a>
</div>
Причина, по которой мы задали type=full, заключается в том, что этот код заставляет BP использовать аватар наилучшего качества, и подгоняет его к высоте и ширине, которую вы установили. Иначе аватары будут не слишком четкими.
Шаг 5. Делаем аватары круглыми.

В данном случае мы будем устанавливать стили только для аватаров из каталога членов. Добавим следующие стили:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}Шаг 6. Добавляем черно-белый эффект к аватарам при наведении мыши.

С помощью указанного эффекта вы можете заставить пользователей смотреть ваш каталог чуть дольше, чем обычно. Конечно, данный эффект, скорее всего, не будет работать в IE, однако это не так важно – ведь это всего лишь косметическое изменение.
Добавляем следующий код в стилевую таблицу:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}Шаг 7. Изменяем разметку каталога членов.
Давайте сделаем так, чтобы список членов содержал ровно три аватара в каждой строке:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}Также мы добавим некоторые небольшие настройки, которые помогут изменить размер текста и выравнивание пунктов:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
Безусловно, некоторые из данных настроек зависят от того, какую тему вы используете. Если вы используете базовые шаблоны, то CSS-код будет практически идентичен приведенному.
Шаг 8. Изменяем кнопки Add Friend и Remove Friend.
Я не знаю, есть ли какой-нибудь способ применения фильтров к данной кнопке. Чтобы настроить текст кнопки, вам понадобится создать произвольный языковой файл для BuddyPress. Этот процесс не составит труда, если у вас есть программа PoEdit. Следуйте инструкциям кодекса, чтобы создать свой языковой файл. Для данного руководства мы изменим языковые строки для кнопок, относящихся к приглашениям в друзья:
- Add Friend >> Заменим на “+”
- Cancel Friendship >> Заменим на “-”
Обратите внимание на то, что данный вариант подойдет далеко не для любого сообщества. Это всего лишь простой пример того, как можно настроить указанные кнопки. Если вы считаете, что удаление текста кнопок пойдет во вред, то не делайте этого. Выбор пользовательского интерфейса целиком и полностью зависит от демографии вашего сообщества. Чтобы настроить кнопки для нашего примера, используйте следующий код:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
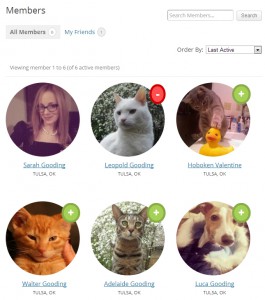
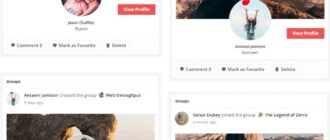
}Благодаря внесенным изменениям, список членов будет иметь следующий вид:

Если вы считаете, что кнопка “Remove Friend” в красном цвете выглядит слишком вызывающе, вы можете скрыть ее при помощи добавления “display: none;” к классу .is_friend.remove. Также вы можете выбрать разные цвета и разный текст для командных кнопок.
Удивителен тот факт, что при помощи небольшой CSS-стилизации можно полностью преобразить вид ваших каталогов. Совместимость тем в BuddyPress 1.7 откроет эту платформу для многих WordPress-разработчиков. Все компоненты будут отвечать стилизации вашей темы; к тому же, вы всегда можете изменить их представление. Скачайте себе копию тестовой версии BP 1.7 и начните экспериментировать с ней, пока основной релиз еще не увидел свет. Вы будете приятно удивлены, как легко можно настроить BuddyPress непосредственно в WP-теме.
Источник: wpmu.org

 club762.ru
club762.ru








Спасибо!
Спасибо! А как сделать так, чтобы кроме имени, отображалось поле из профайла (хотя бы одно)?
Обыскала все форумы — не нашла пока решения.
Нашла
/***
* If you want to show specific profile fields here you can,
* but it’ll add an extra query for each member in the loop
* (only one regardless of the number of fields you show):
*
*/
но
1) как мне узнать правильное имя поля? (то, которое сейчас вставлено — подсмотрела в «исходном коде» в браузере, но не уверена что оно правильное)
2) пока что ни одно изменение в файле members-loop не отображается на сайте (кэш сбрасываю).
Файл правлю в папке plugins/buddypress/bp-themes/bp-default/members
Думала, может где-нибудь в других папках есть — нет, только здесь.
С бОльшей частью вопросов разобралась.
1. Не сразу поняла из статьи, что надо копировать именно в папку темы. Сделала — изменения стали отображаться.
2. Названия полей так и не нашла, пришлось удалить существовавшие и добавить новые, дав им латинские названия. Тогда работает:
Спасибо, материал очень помог! Рад, что наткнулся на него. Но у меня есть еще вопросы.
А можно вывести на members-loop кнопку «send private message» рядом с аватаром пользователя?
Как можно убрать сортировку вообще?
Как убрать заголовок MEMBERS?
Заранее благодарю!
После последнего обновления BP такой финт с PoEdit уже не срабатывает. Никаких «Add to friends» на англ — теперь строго «Добавить в друзья» на русск. А мне очень надо заменить «Добавить в друзья» на «Добавить в книгу контактов». Посоветуйте, пожалуйста, что можно сделать?
Странно. В Кодексе они не меняли инструкции, следовательно, они должны работать.
О каких конкретно папках идет речь?
«Добавить новый каталог /buddypress/ к своей теме для произвольных шаблонов.» в папку темы сайта?
«Скопируйте файлы, которые вы хотите изменить. В данном случае вы можете также скопировать каталог /members/ и вставить его в новый BP каталог своей темы.» — речь идет о папке bp-members?
«Разместите следующий код в members-loop.php» — где этот файл? Если можно, для точности полный путь от имени сайта, а то не ясно, о папке /themes/mytheme/buddypress/ идет речь, или о /plugins/mytheme/buddypress/.
«В данном случае мы будем устанавливать стили только для аватаров из каталога членов. Добавим следующие стили:» — о каком файле css идет речь, и в какой он папке?
В общем, ничего вообще непонятно!
1. В папку темы.
2. В новый каталог с названием buddypress.
3. В папке members/members-loop.php.
4. Файл style.css в папке с темой.
Сейчас в bp-templates есть две папки bp-legacy и bp-nouveau. Вроде бы все понятно, выбираем в настройках старый стиль отображения и подгружаются старые файлы и стили, выбираем bp-nouveau и подгружаются стили nouveau. Вроде все понятно и очевидно, но то что вы предлагаете выше , это подходит если в папке /themes/mytheme/buddypress/ только один каталог /members/, а если я начну выбирать стили то как это отобразится на сайте…Или можно как то разделить каталог /members/ для разных стилей отображения?
Да хрен знает, надо экспериментировать. С тех пор много воды утекло, статья 2013 года, сейчас уже многое поменялось. Я как-то не следил в деталях за развитием BP.